Table of contents
- Generate a random string
- Generate a random string of a given length
- Copy content to the clipboard
- Clear all cookies
- Get the selected text
- Scroll to the top of the page
- Check whether the user has scrolled to the bottom of a page
- Find out whether the current tab is active
- Redirect the user to a URL
- Open the browser print box
- Generate a random boolean value
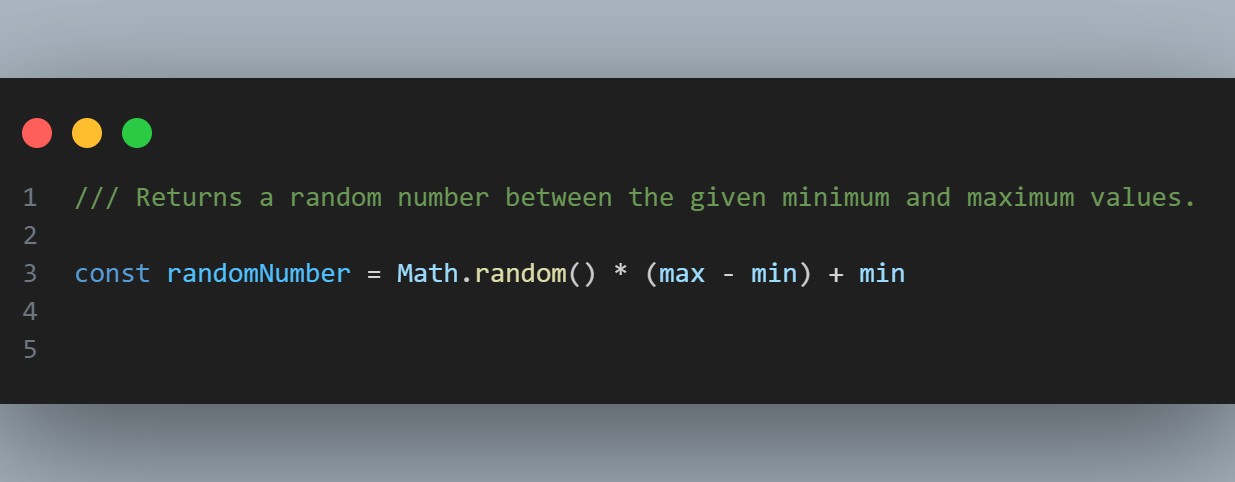
- Generate a random number between two values
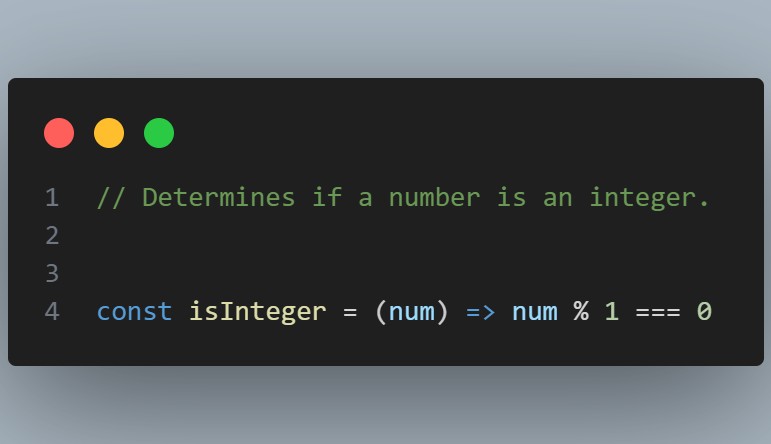
- Check if a given number is an integer
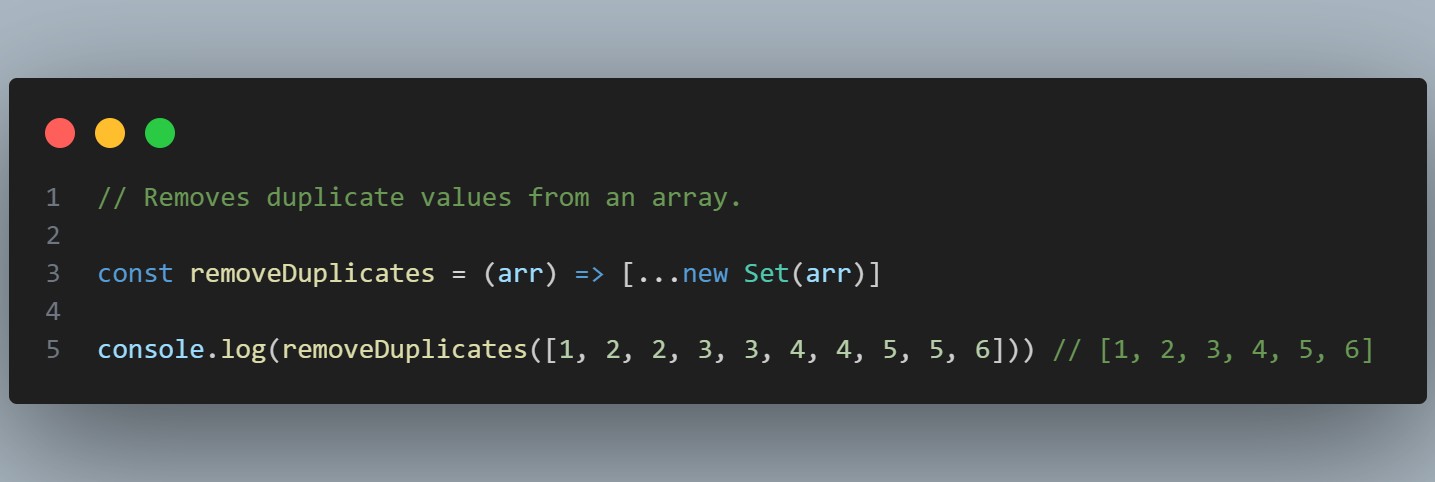
- Remove duplicate values in an array
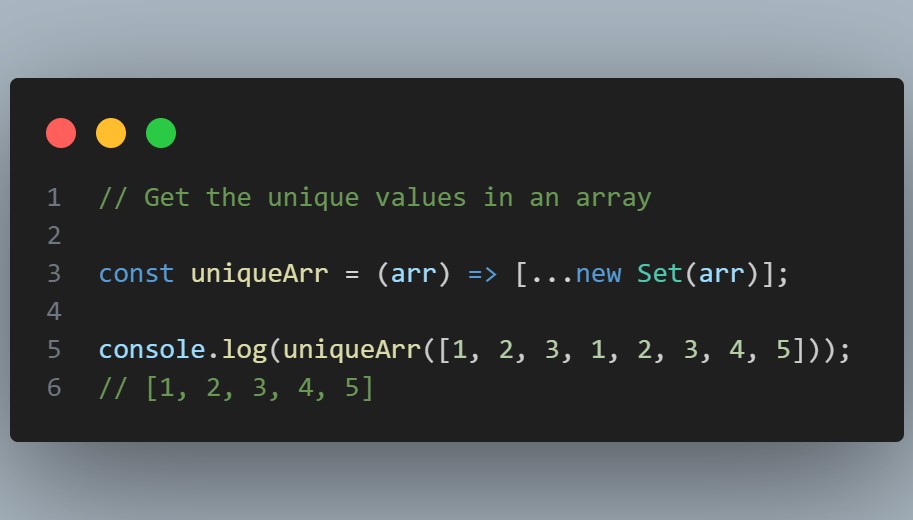
- [Get the unique values in an array]
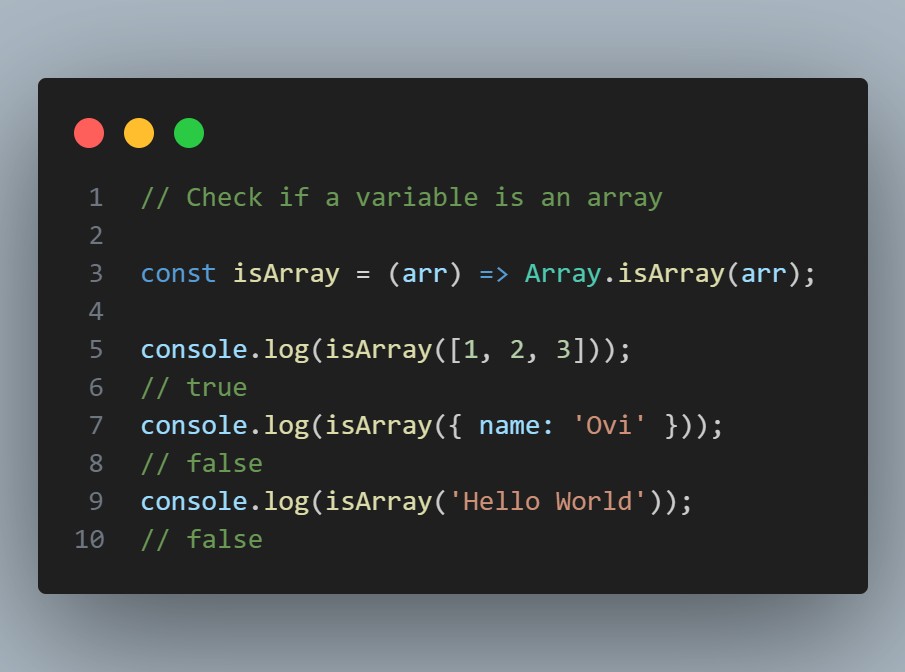
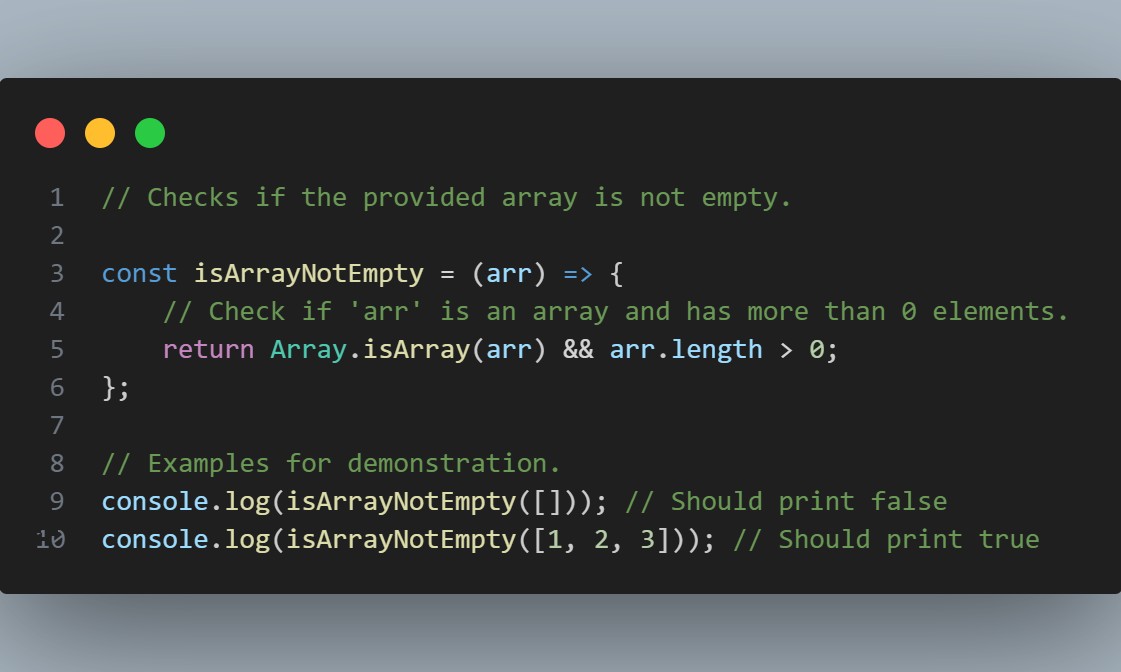
- Check if a variable is an array
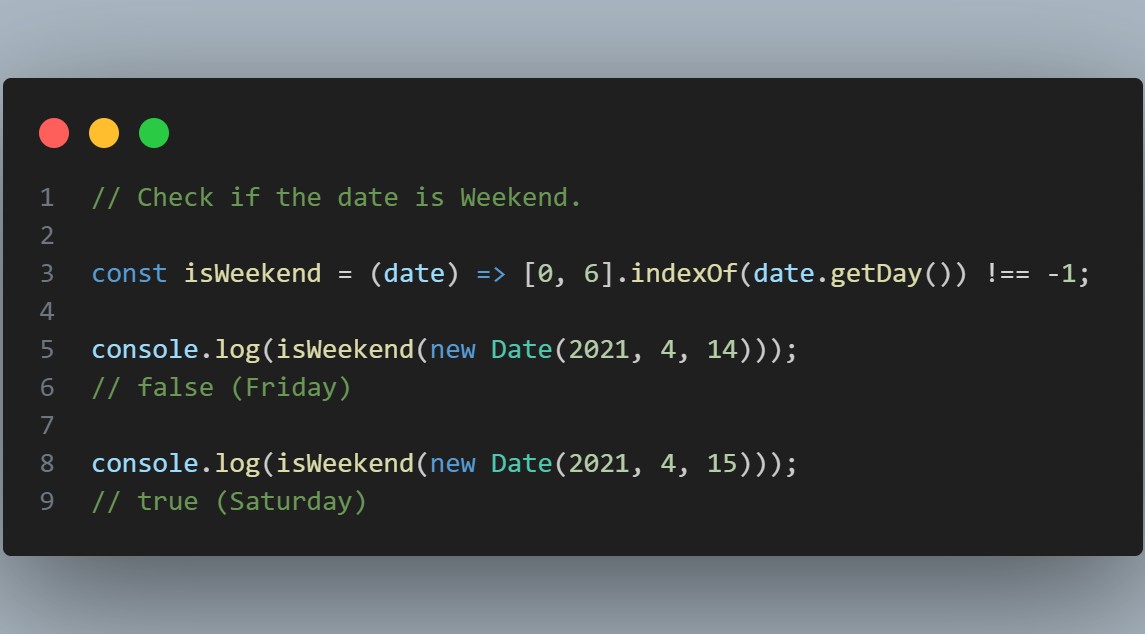
- Check if the date is Weekend
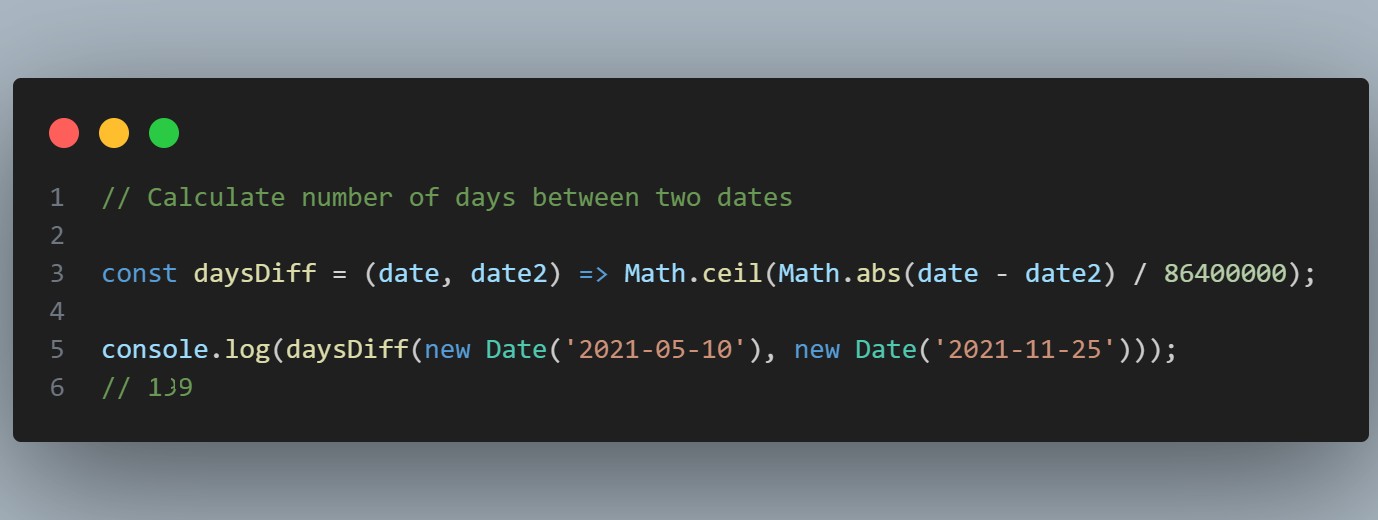
- Calculate number of days between two dates
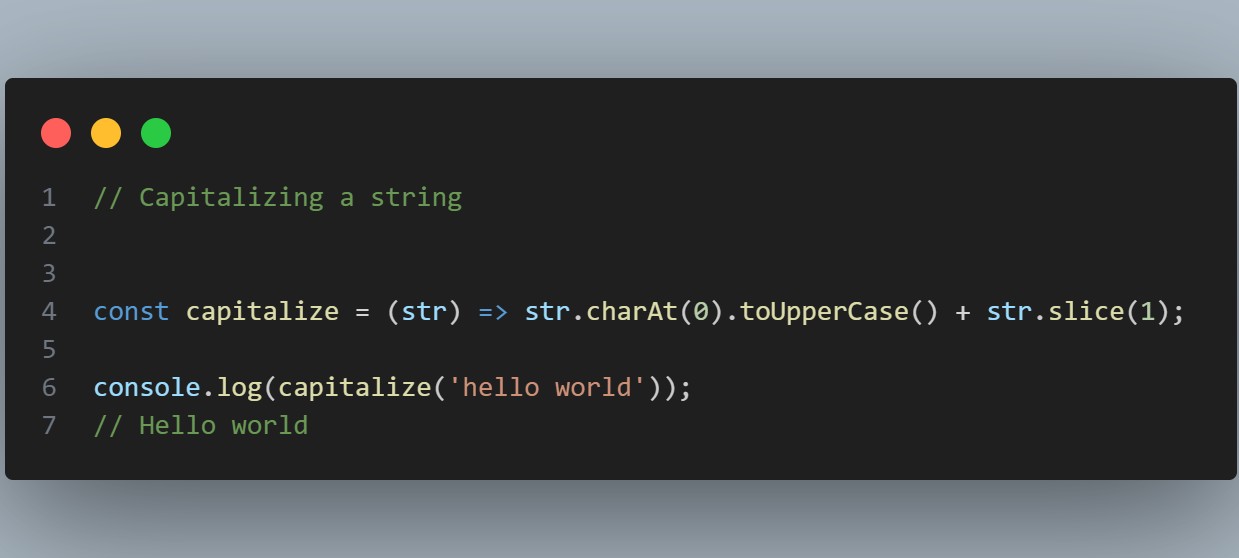
- Capitalize a String
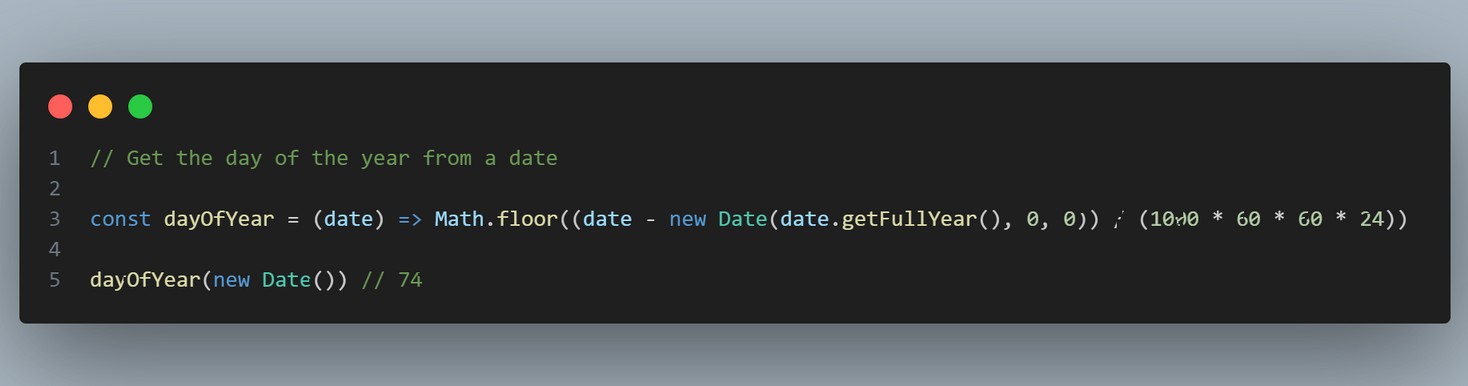
- Get the day of the year from a date
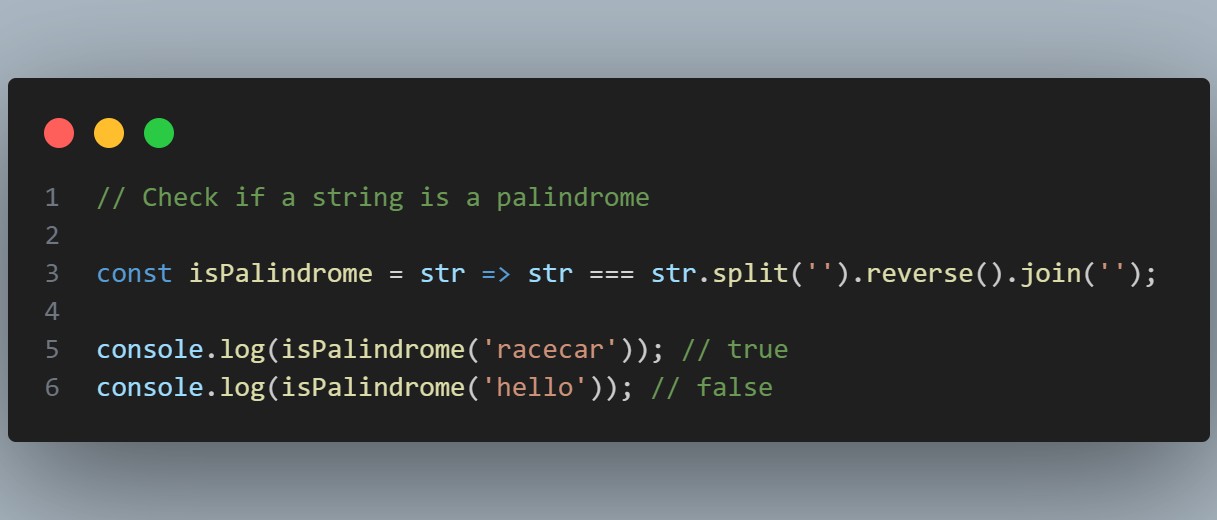
- Check if a string is a palindrome
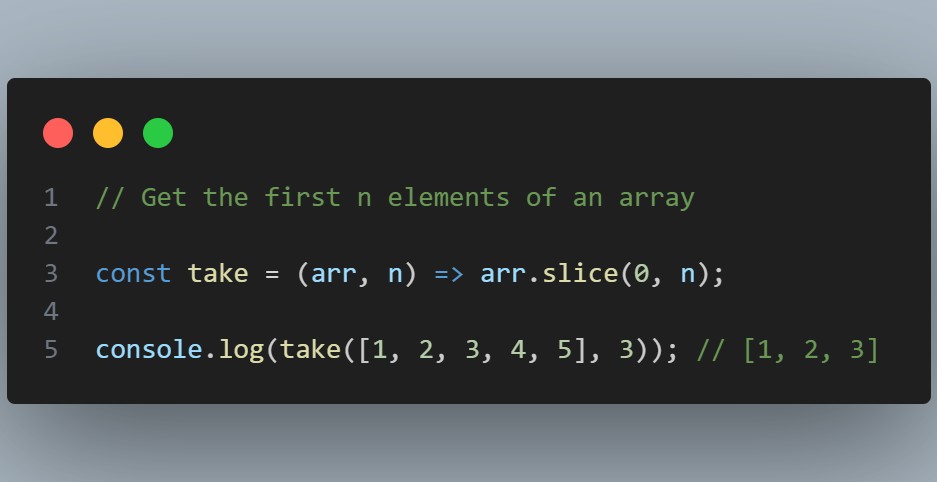
- Get the first n elements of an array
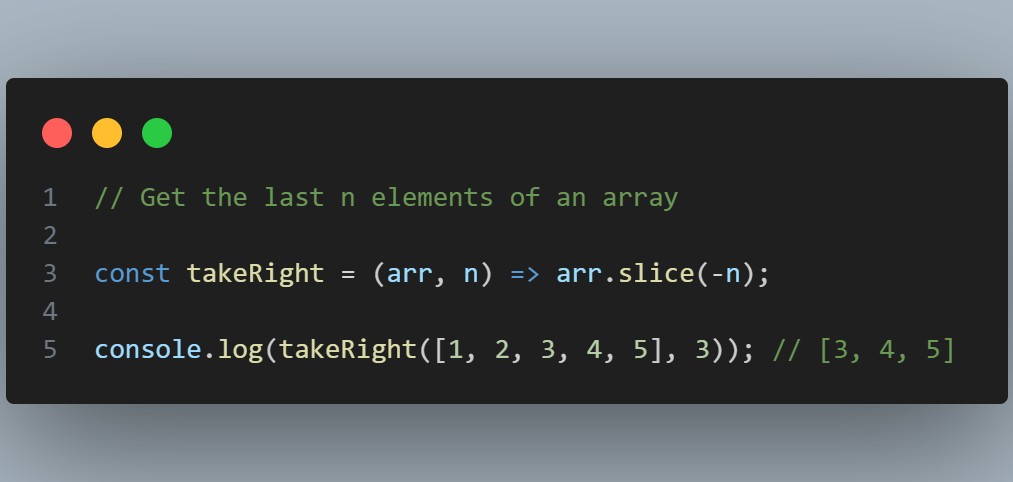
- Get the last n elements of an array
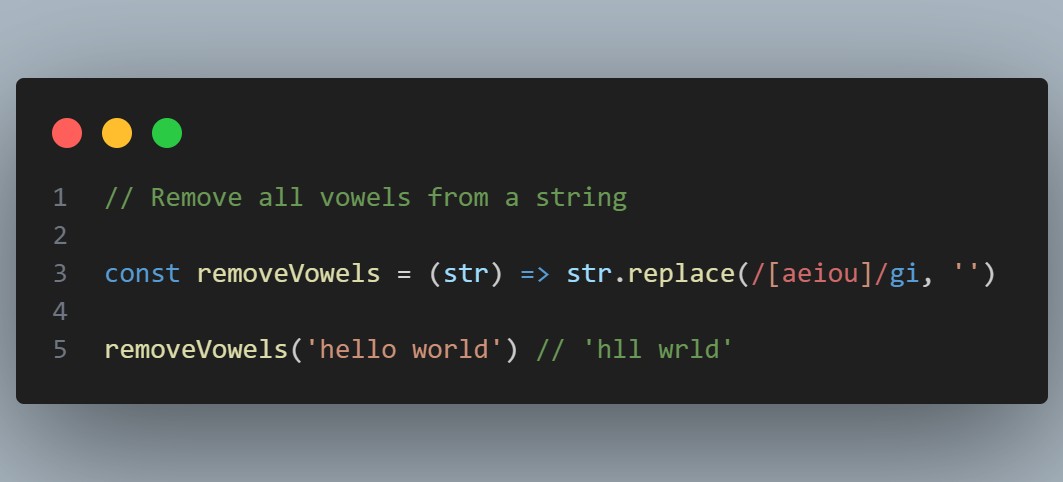
- Remove all vowels from a string
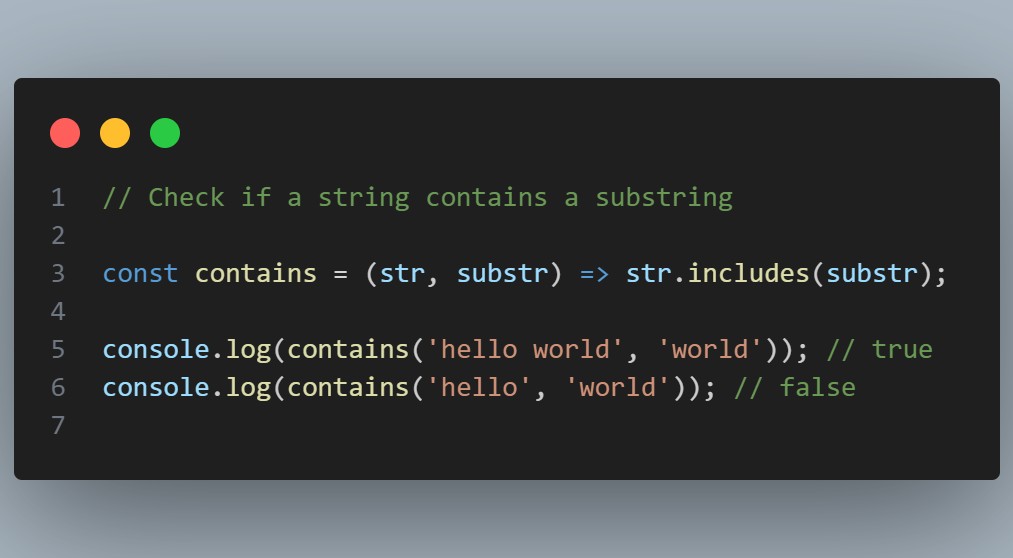
- Check if a string contains a substring
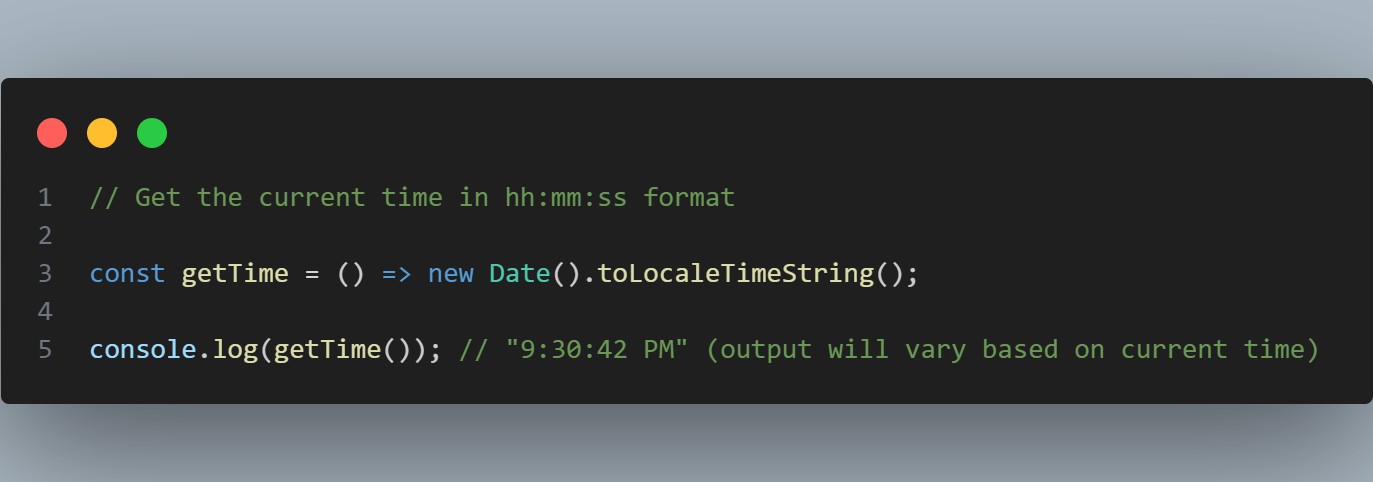
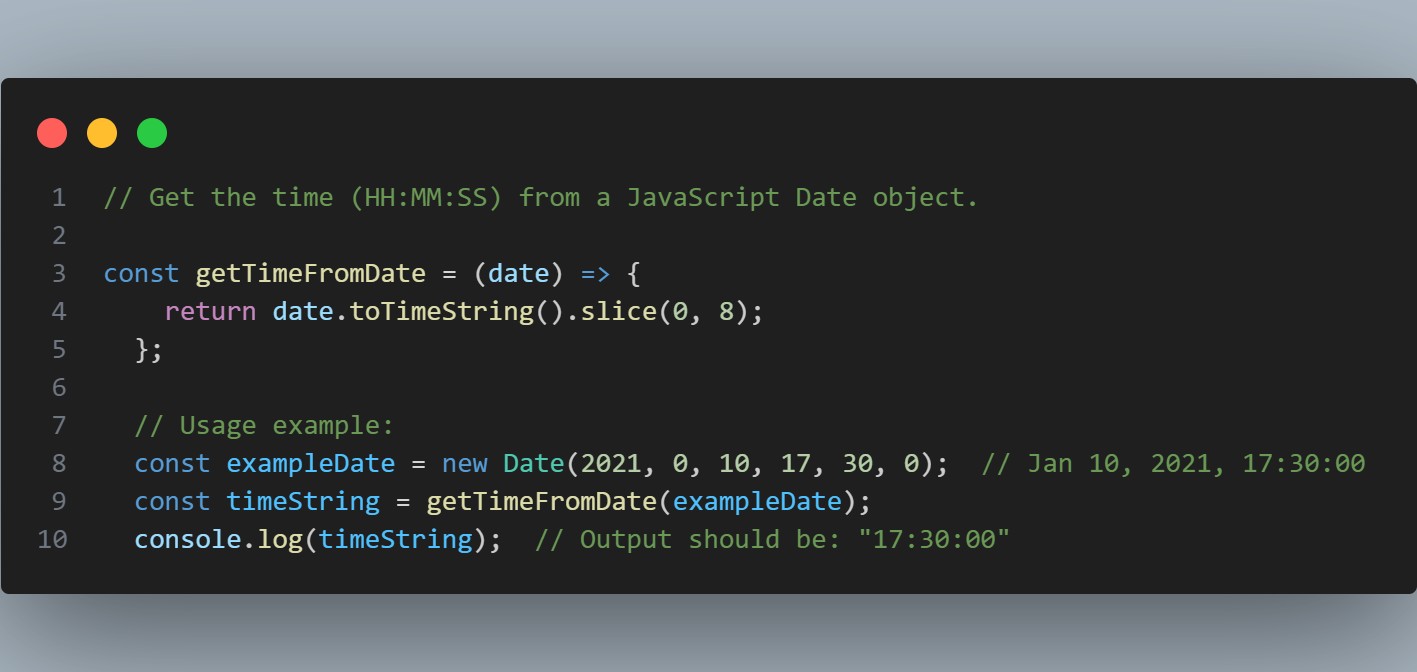
- Get the current time in hh:mm:ss format
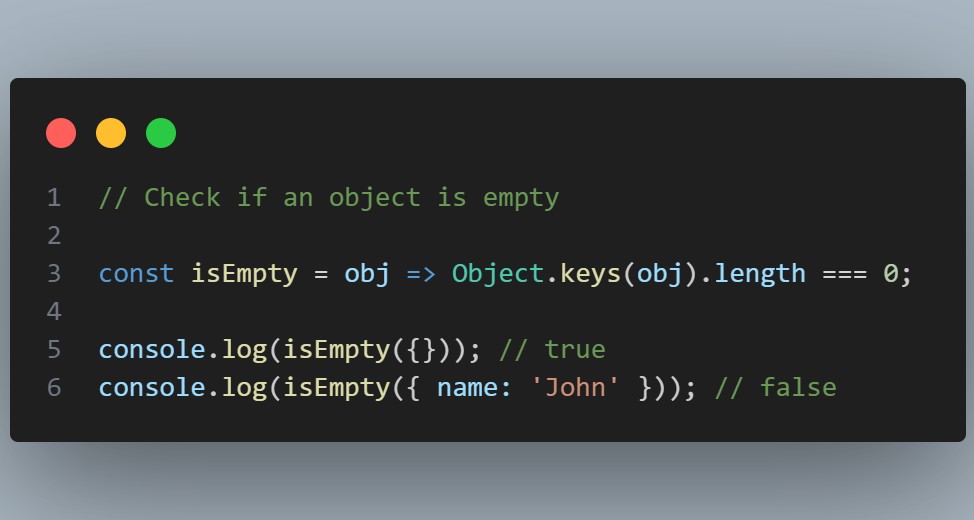
- Check if an object is empty
- not empty
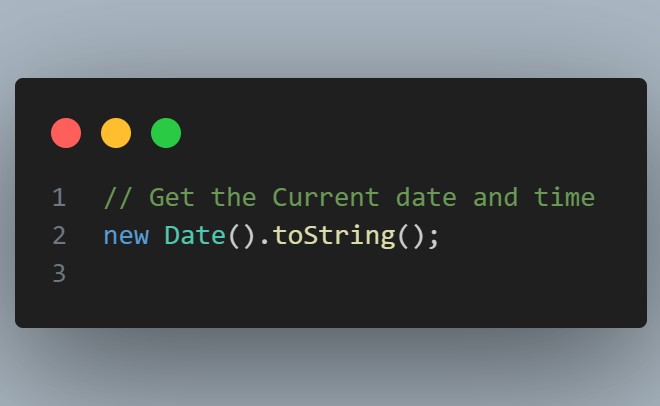
- Get the current date and time
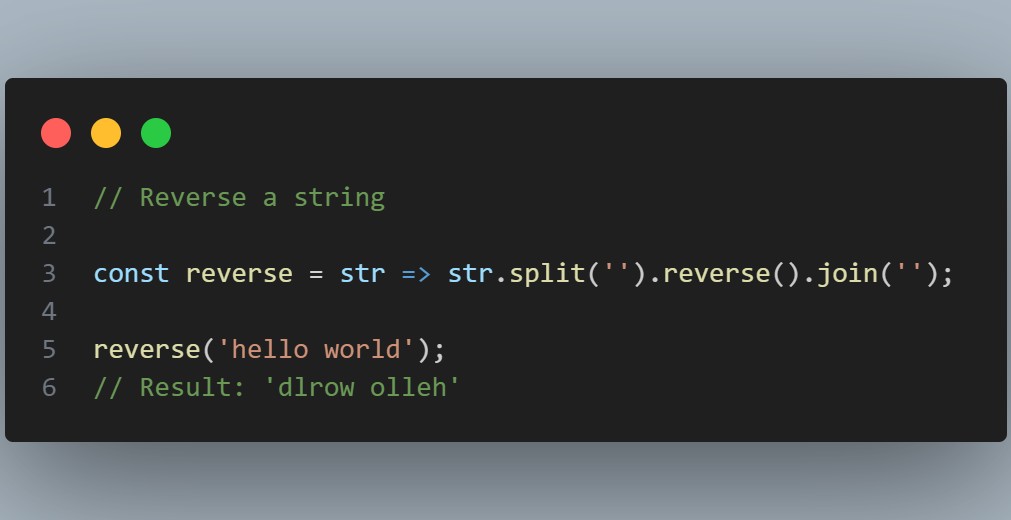
- Reverse a String
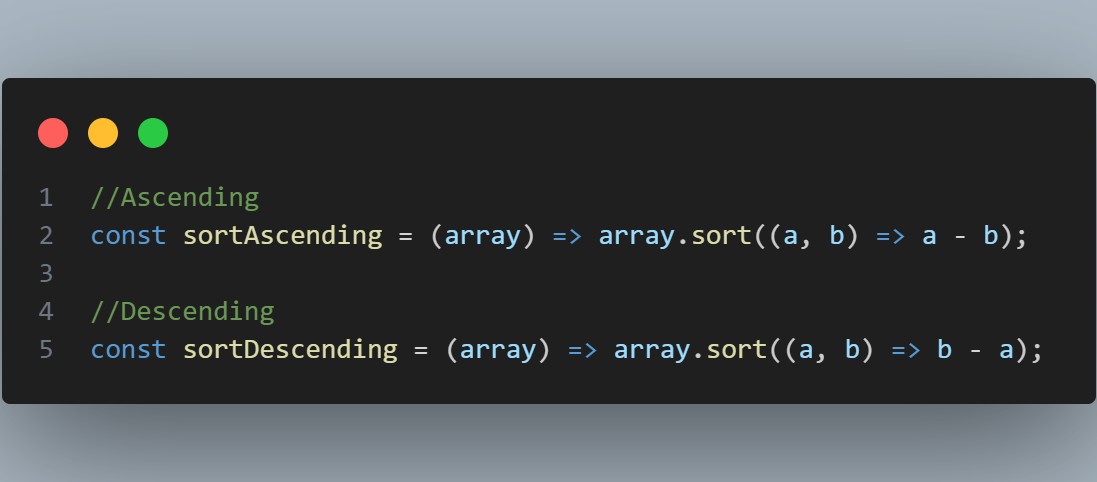
- Sort Arrays
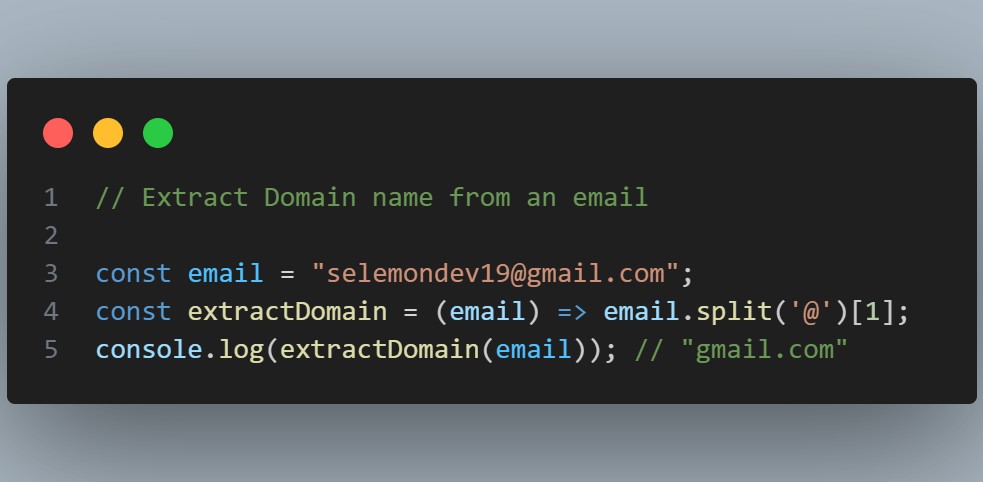
- Extract the Domain name from an email
- Flatten an Nested Array
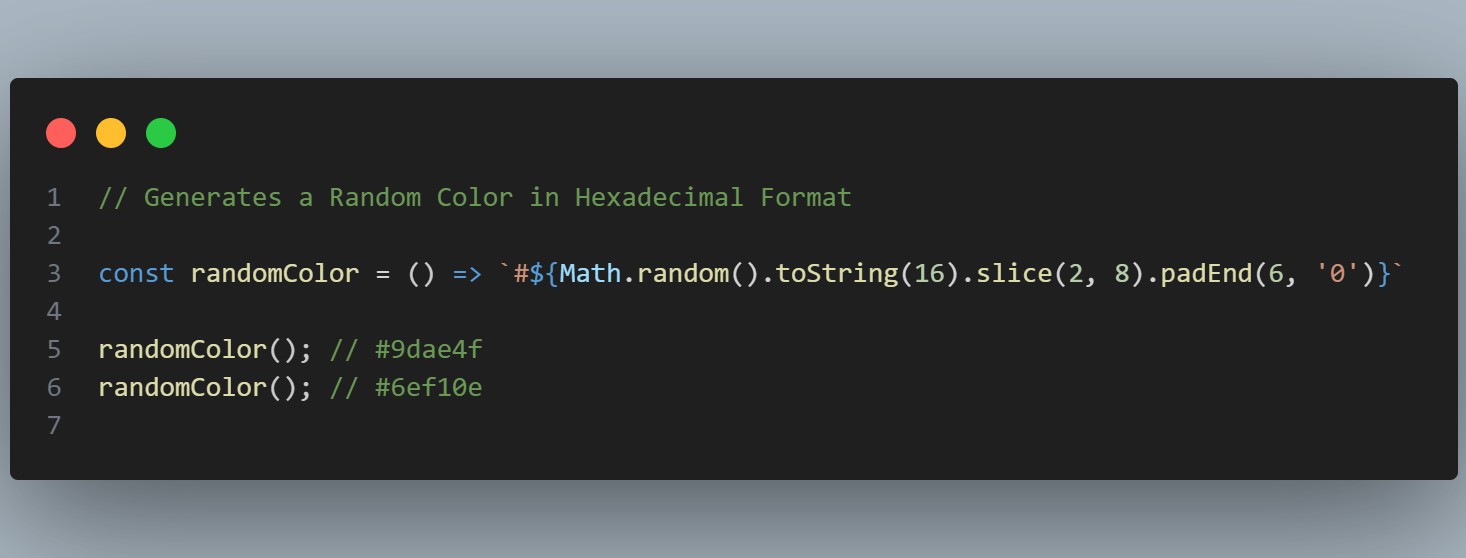
- Generates a Random Color in Hexadecimal Format
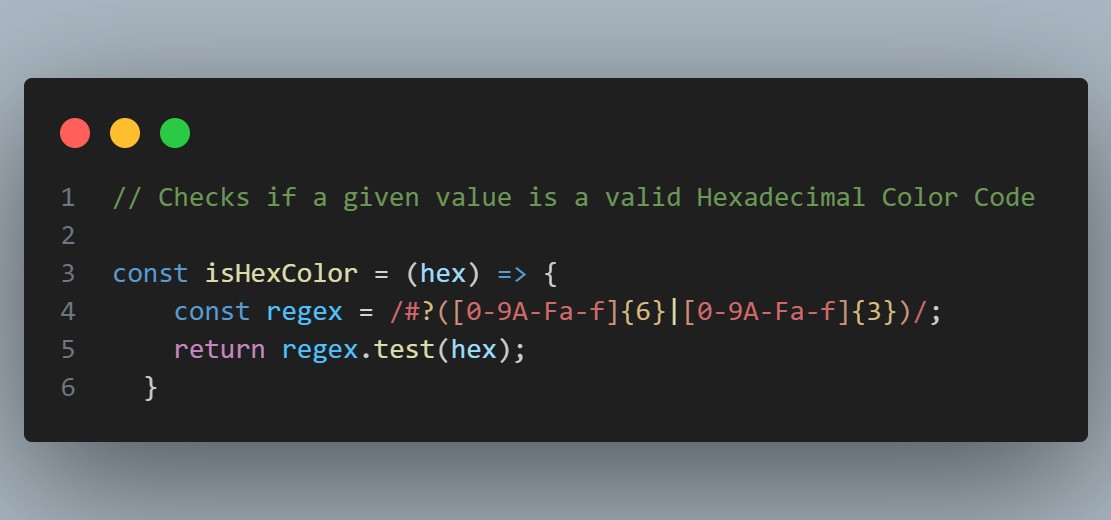
- Checks if a given value is a valid Hexadecimal Color Code
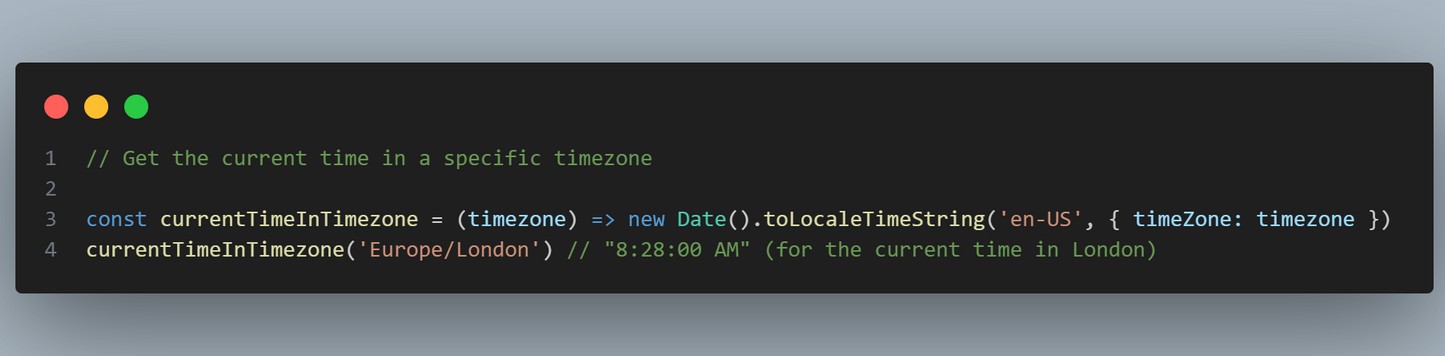
- Get the current time in a specific timezone
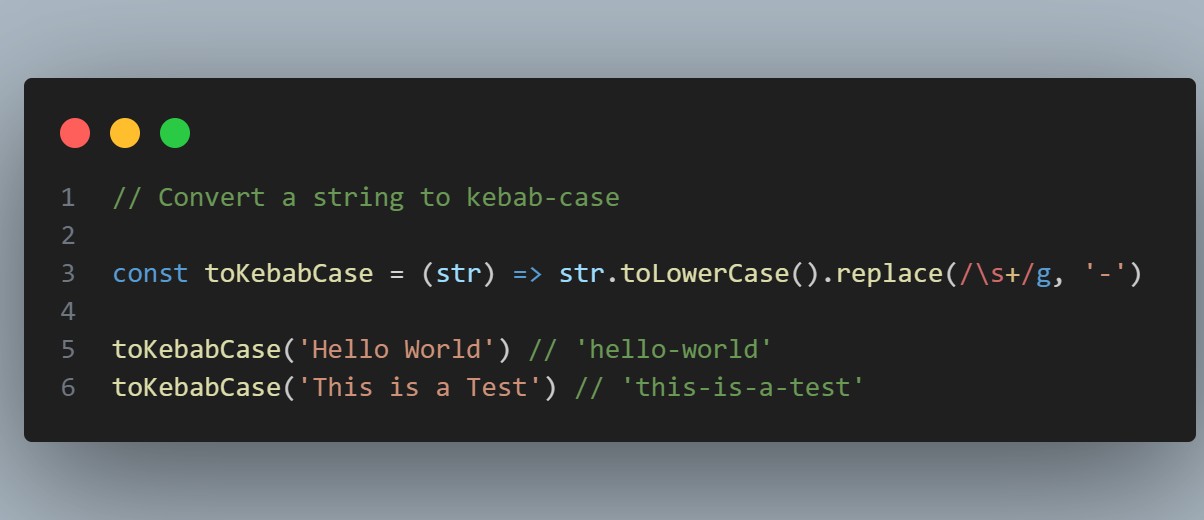
- Convert a String to kebab-case
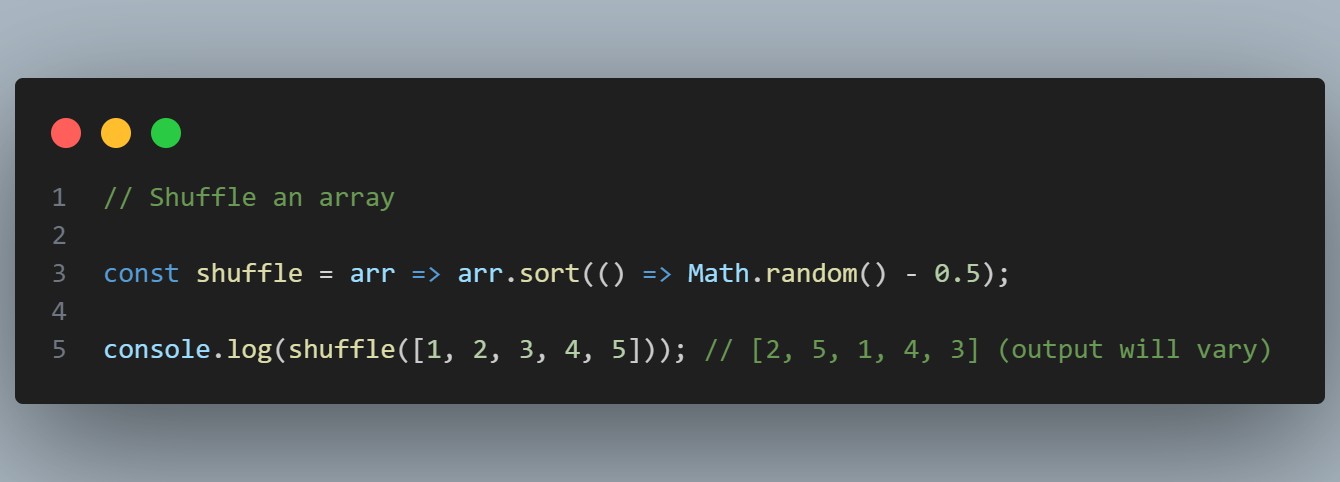
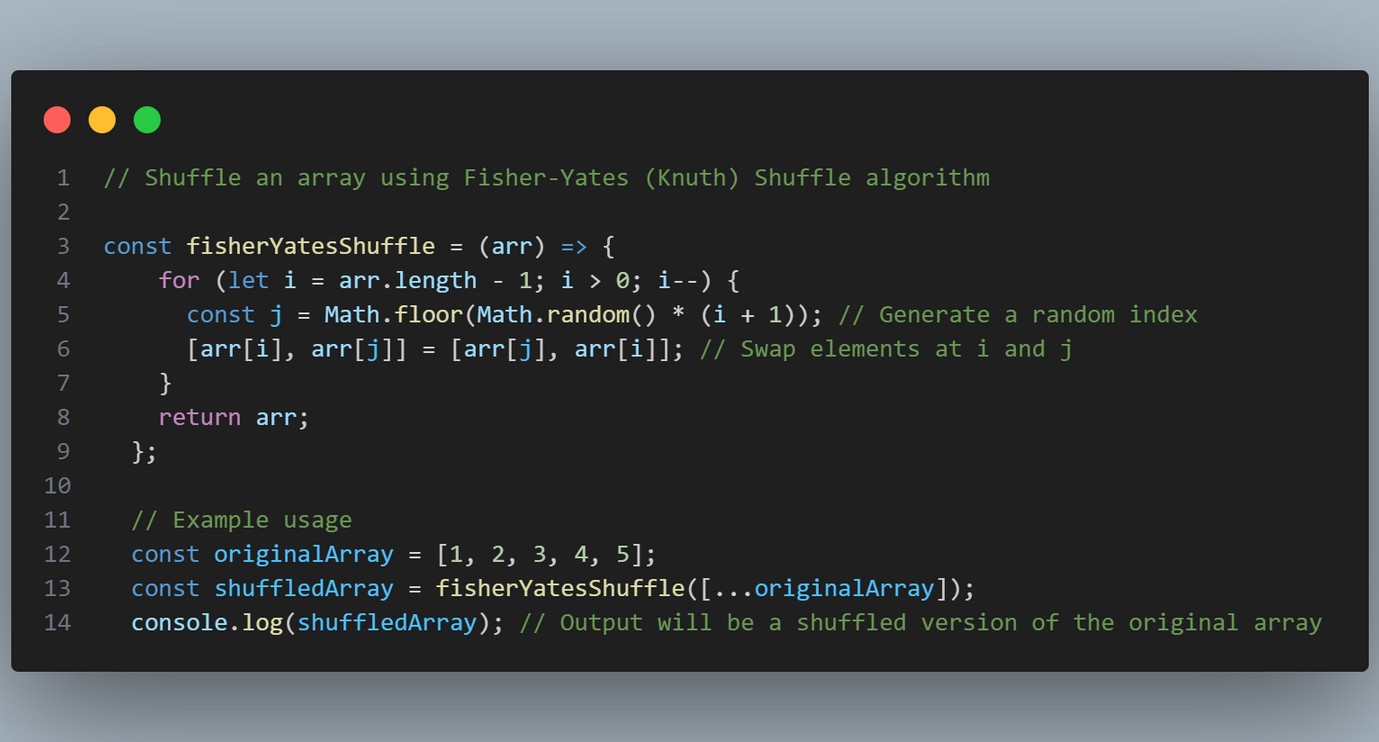
- Shuffle an Array
- Shuffle an array using the Fisher-Yates (Knuth) Shuffle algorithm
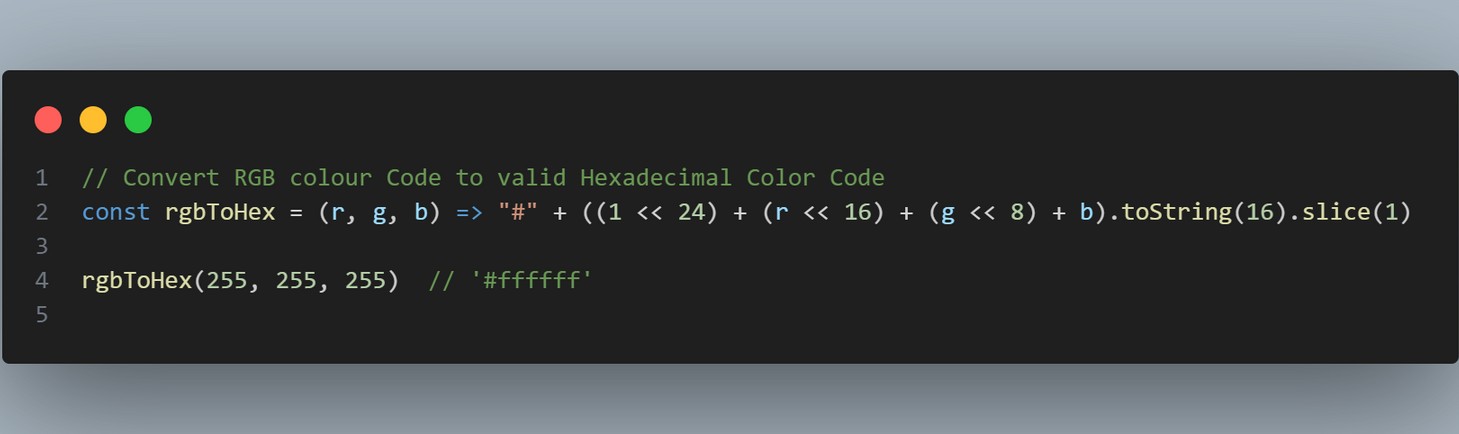
- Convert RGB color code to valid Hexadecimal color code
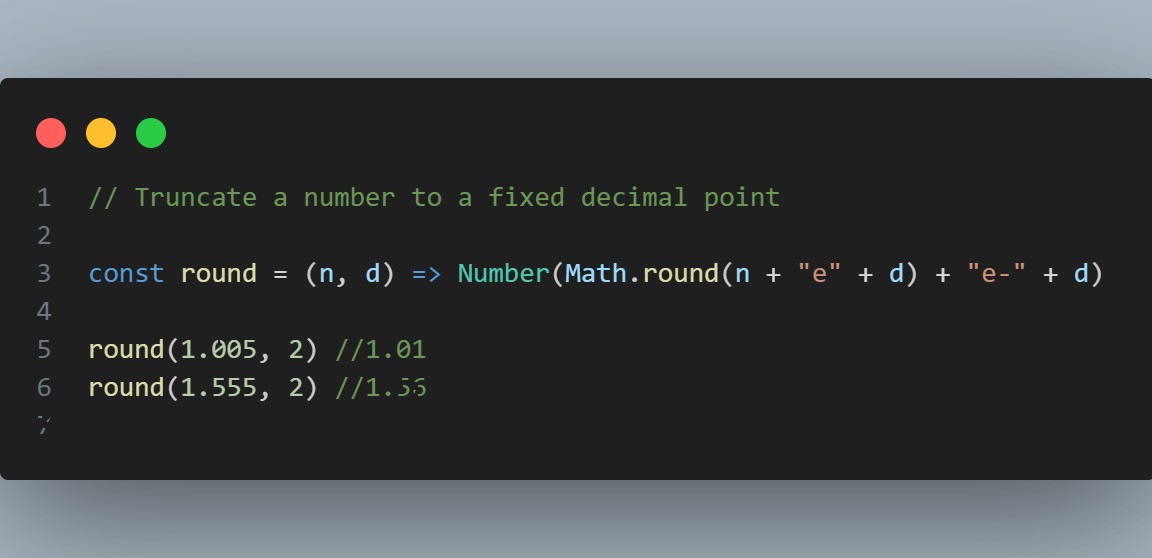
- Truncate a number to a fixed decimal point
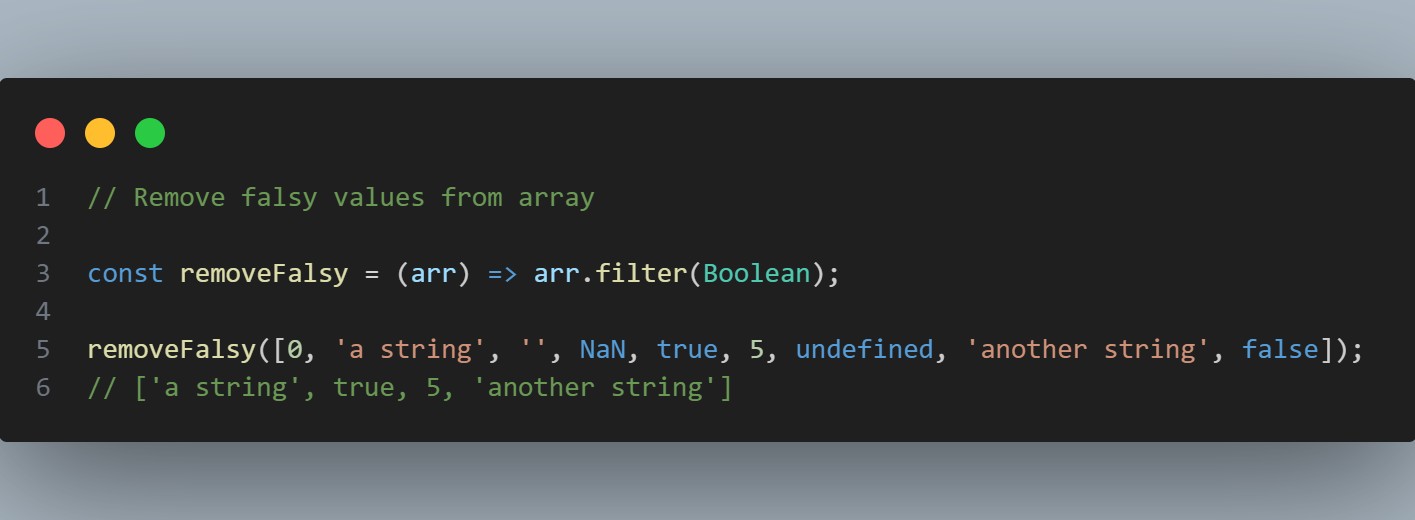
- Remove falsy values from Array
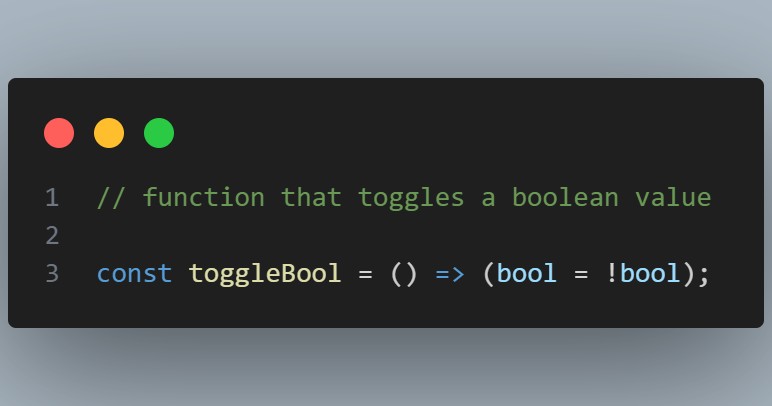
- A function that toggles a boolean value
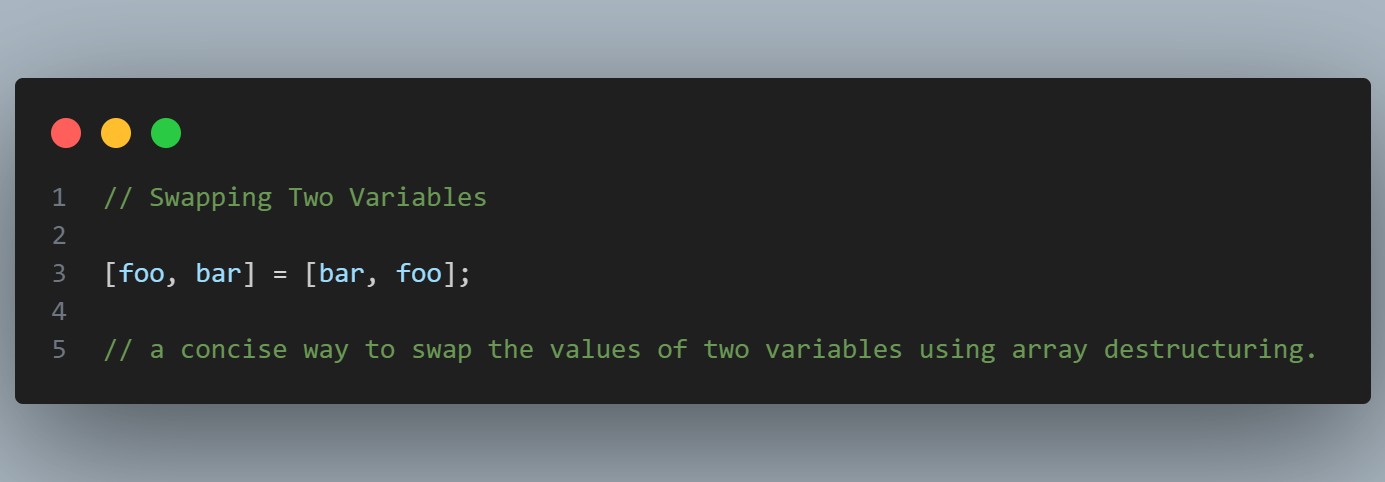
- A concise way to swap the values of two variables using array
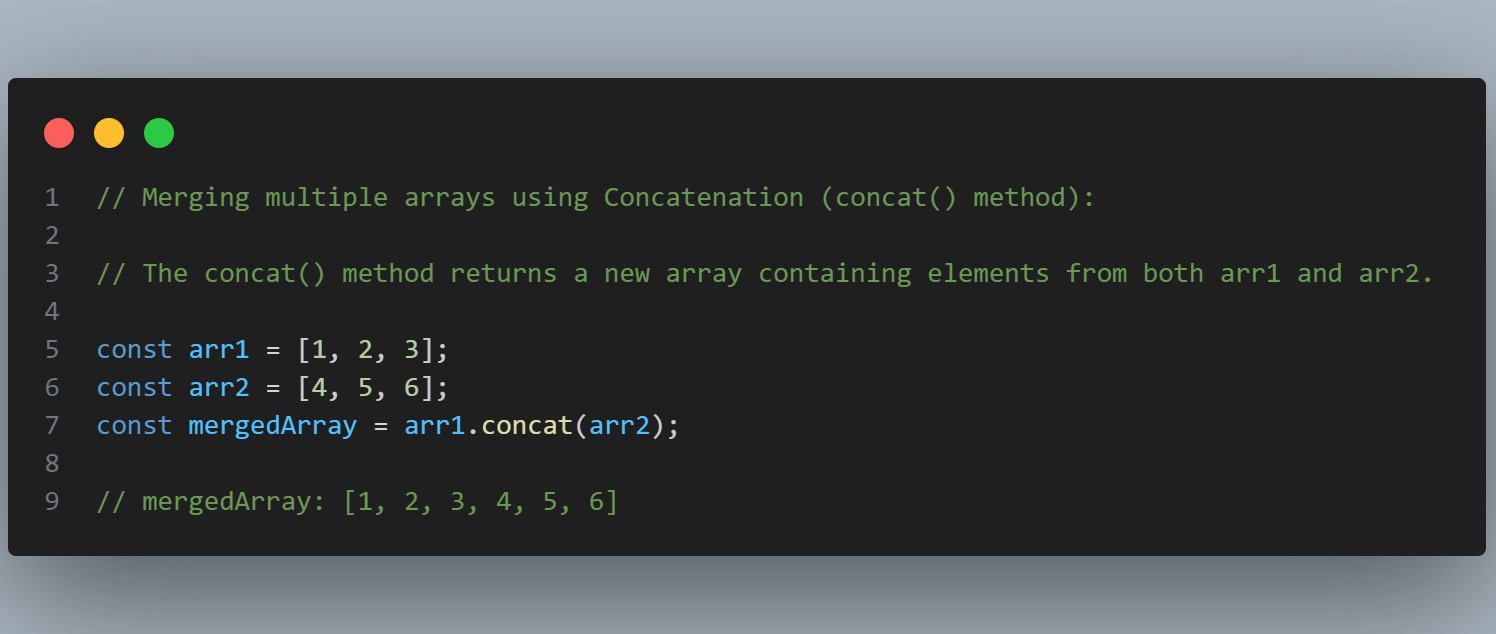
- The concat() method returns a new array containing elements from both arr1 and arr2.
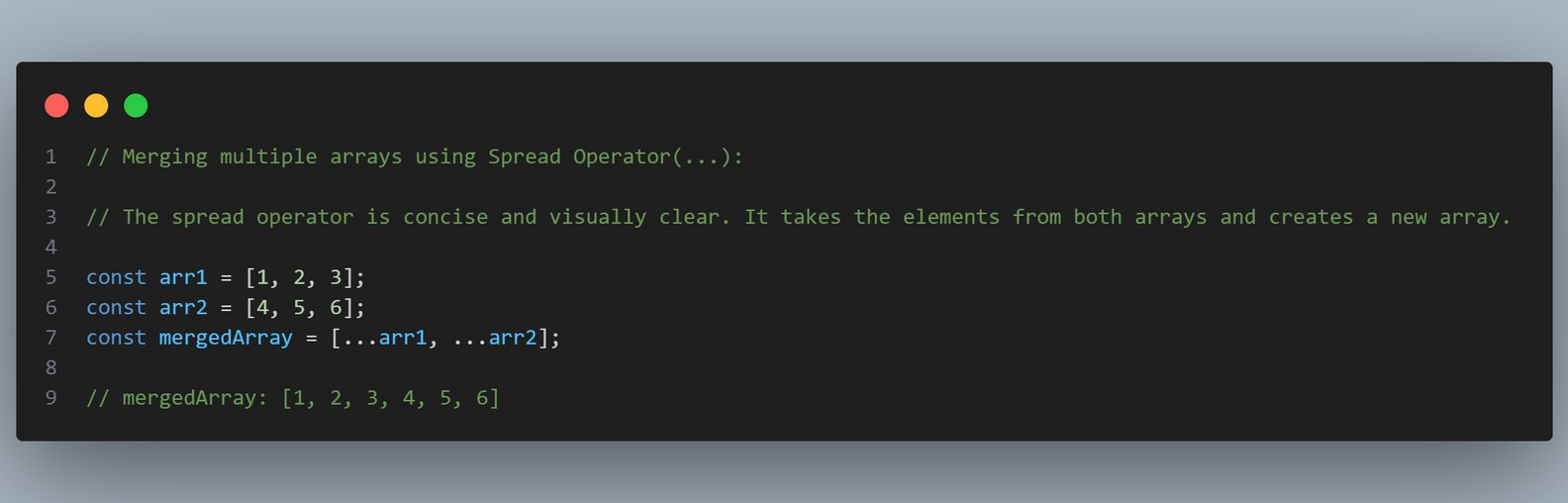
- The spread operator is concise and visually clear. It takes the elements from both arrays and creates a new array.
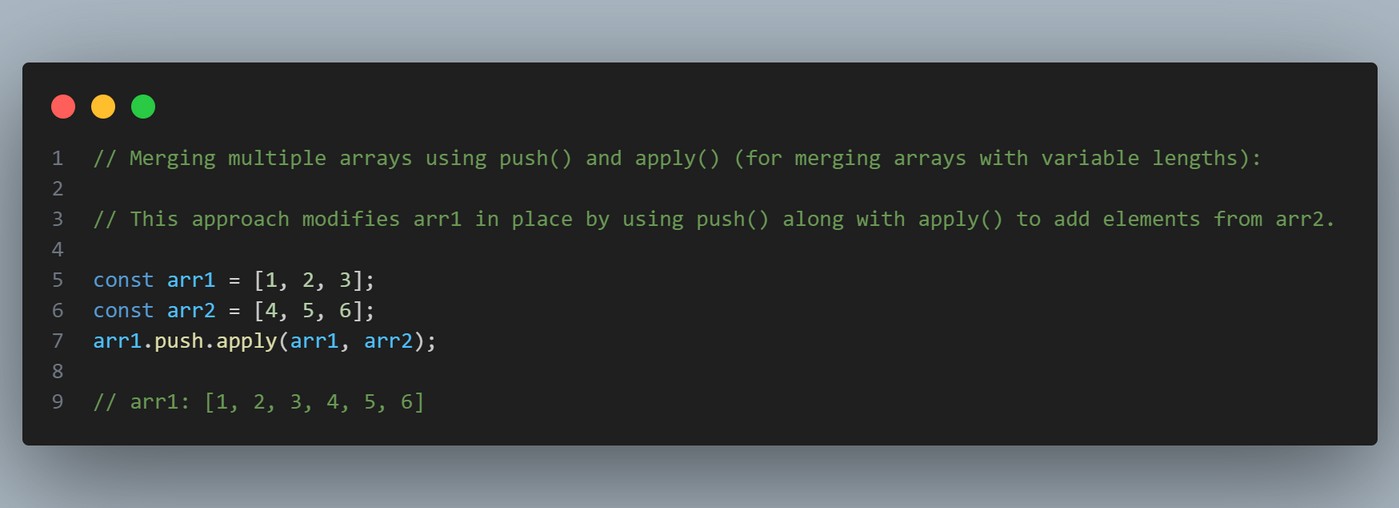
- This approach modifies arr1 in place by using push() along with apply() to add elements from arr2.
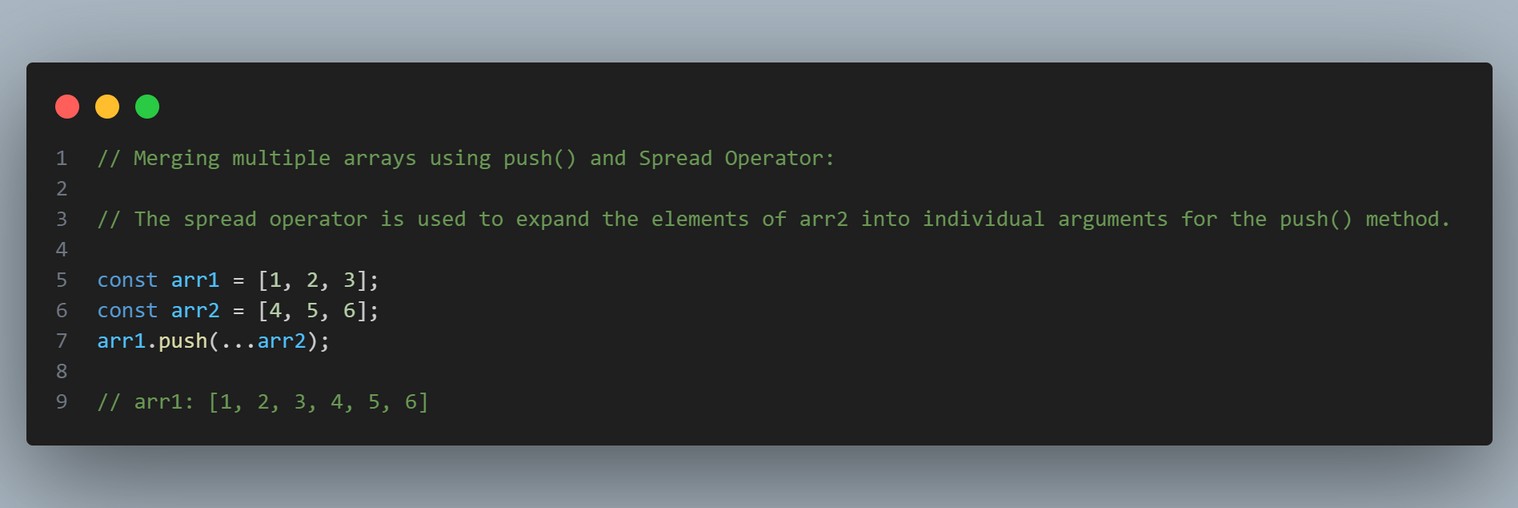
- The spread operator is used to expand the elements of arr2 into individual arguments for the push() method.
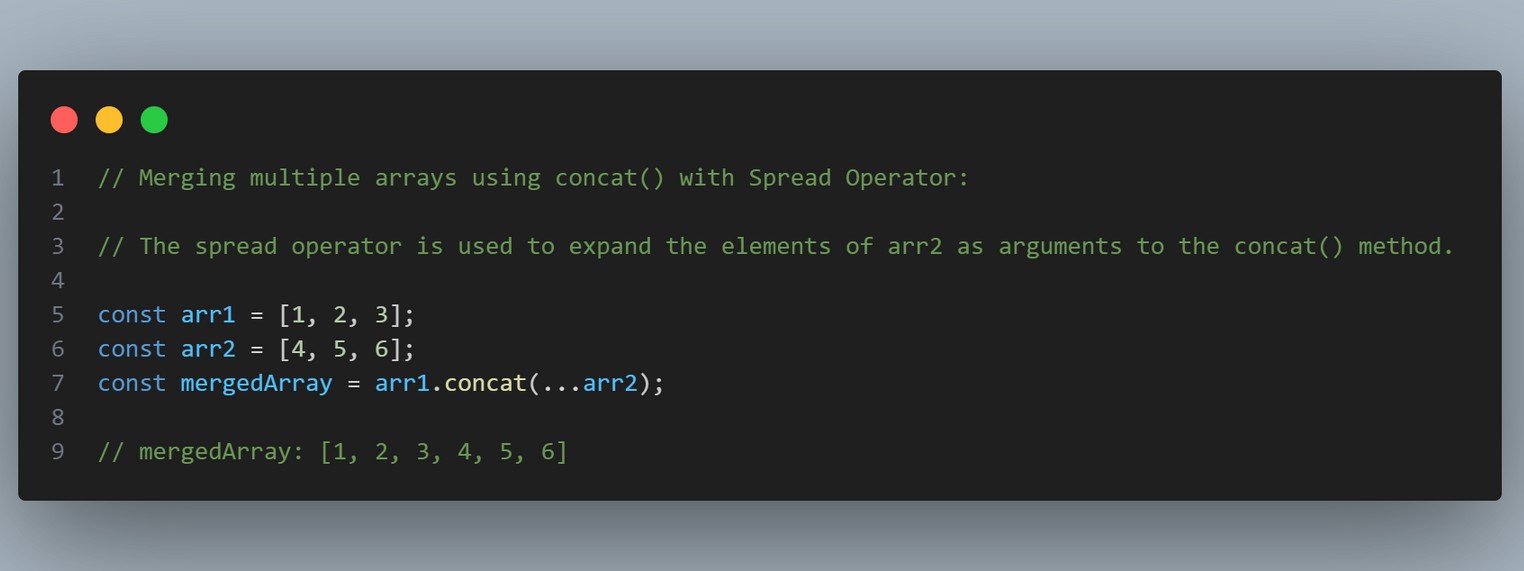
- The spread operator is used to expand the elements of arr2 as arguments to the concat() method.
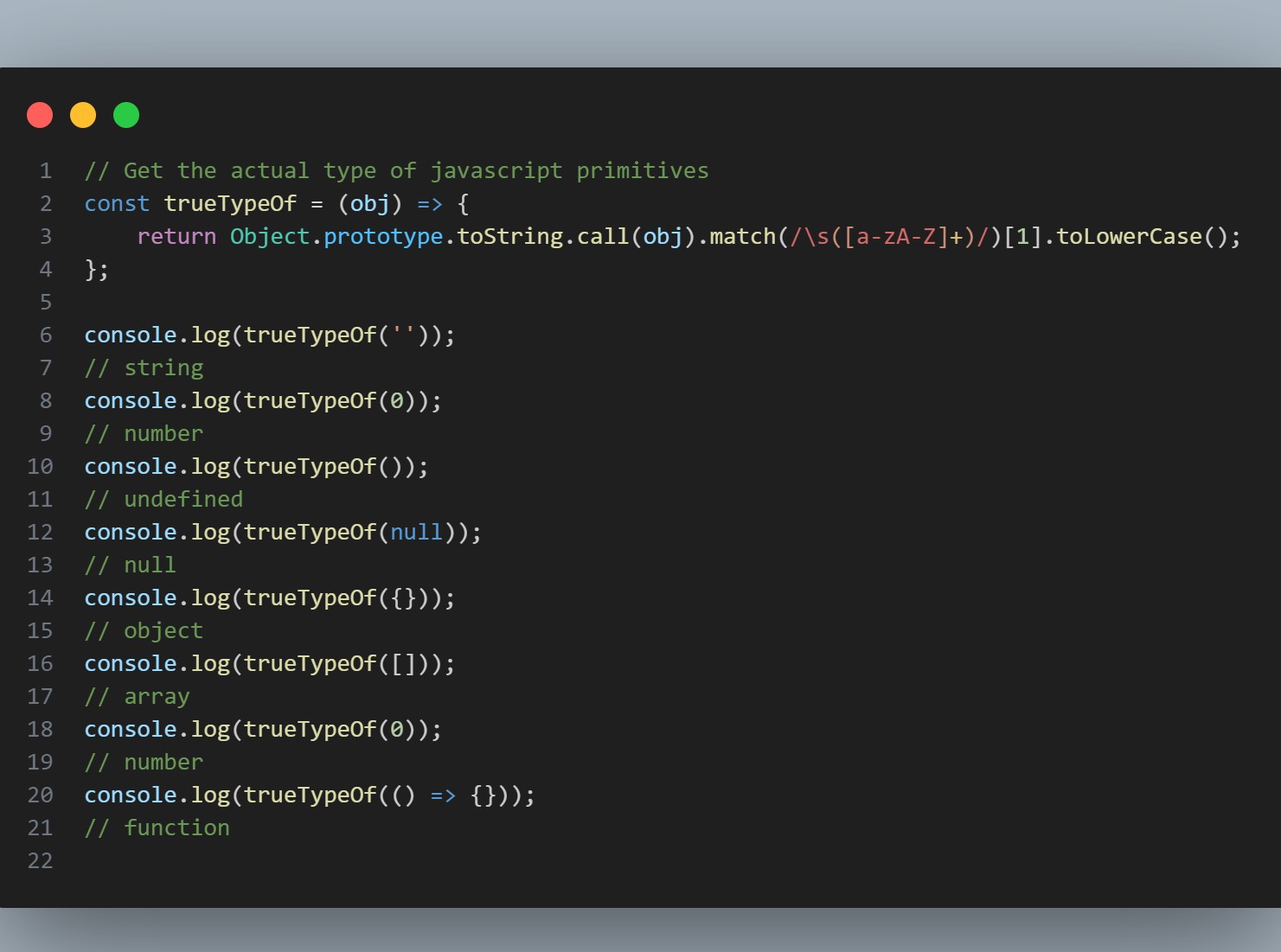
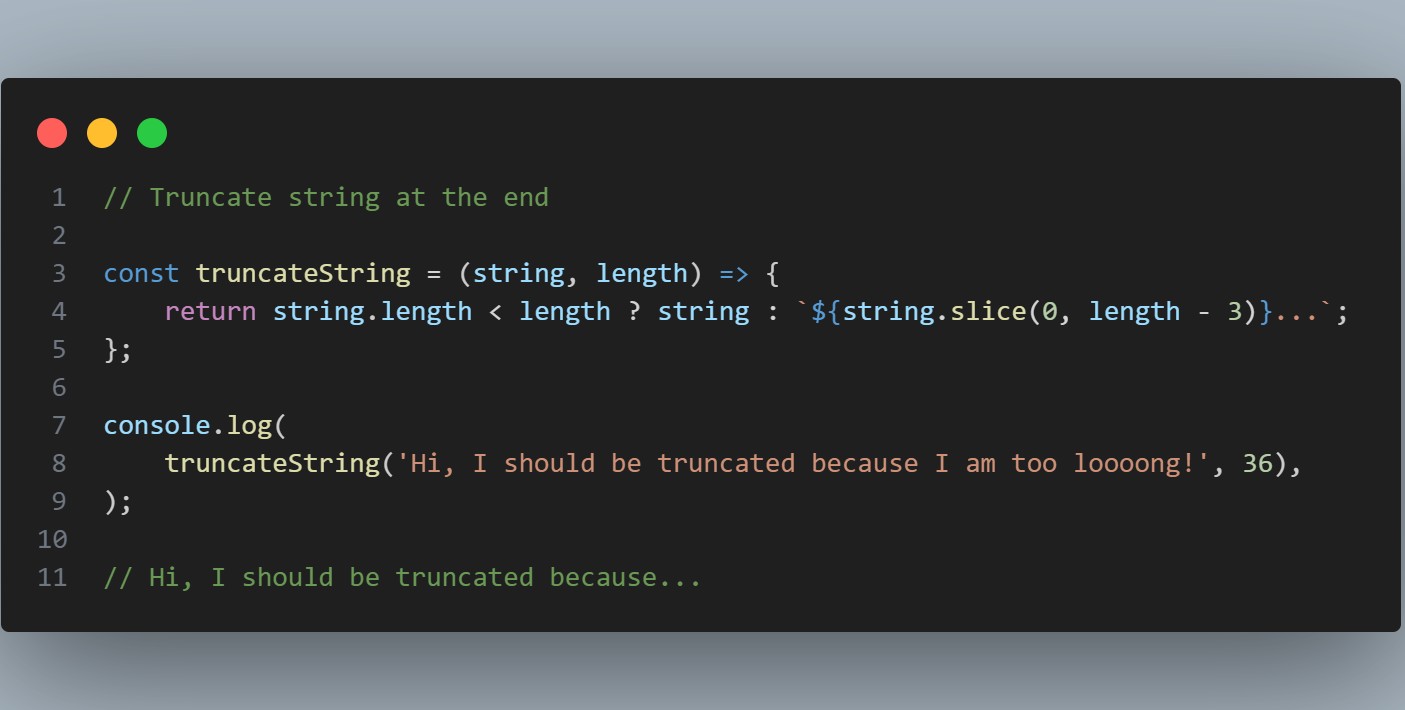
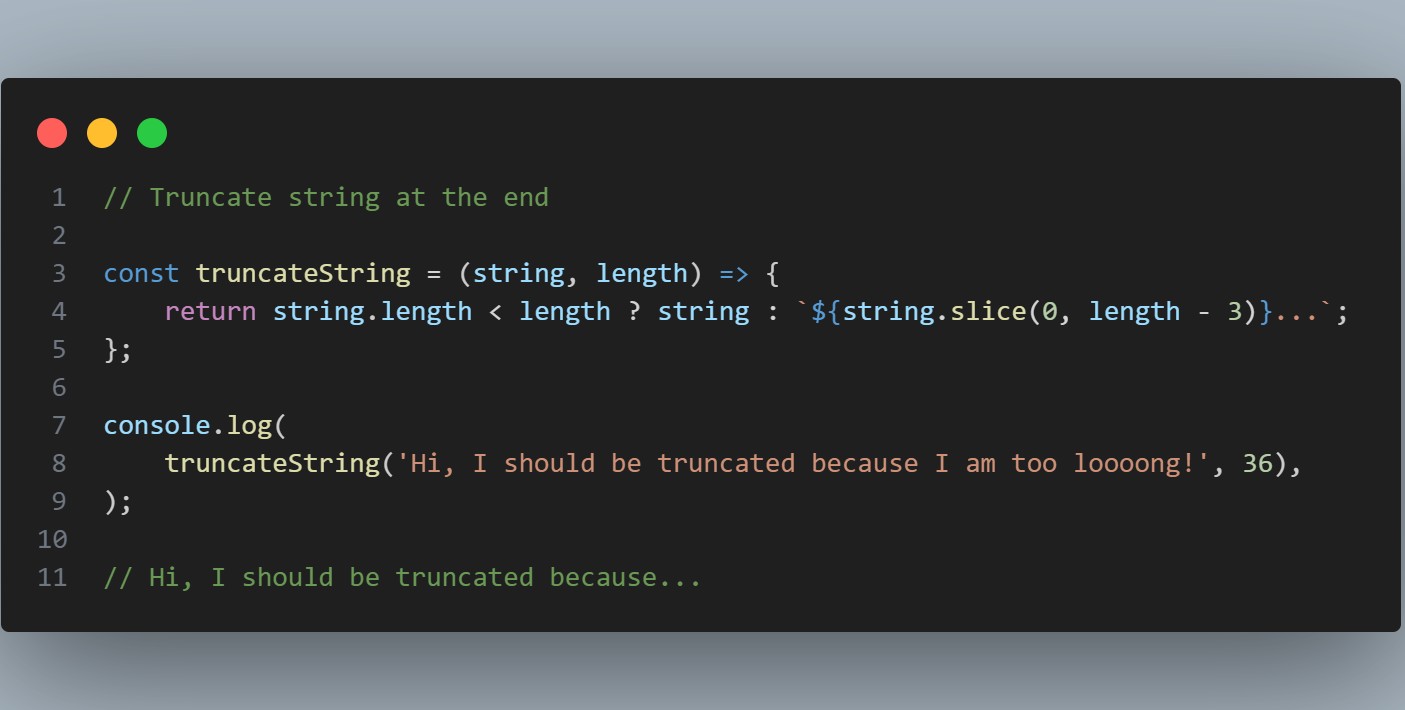
- JavaScript primitives Truncate string at the end
- The function will truncate the input string to the specified length and add an ellipsis (...) at the end if the string is longer than the specified length.
- The function is to truncate the input string while keeping the specified number of characters from the start and end, and adding an ellipsis (...) in the middle.
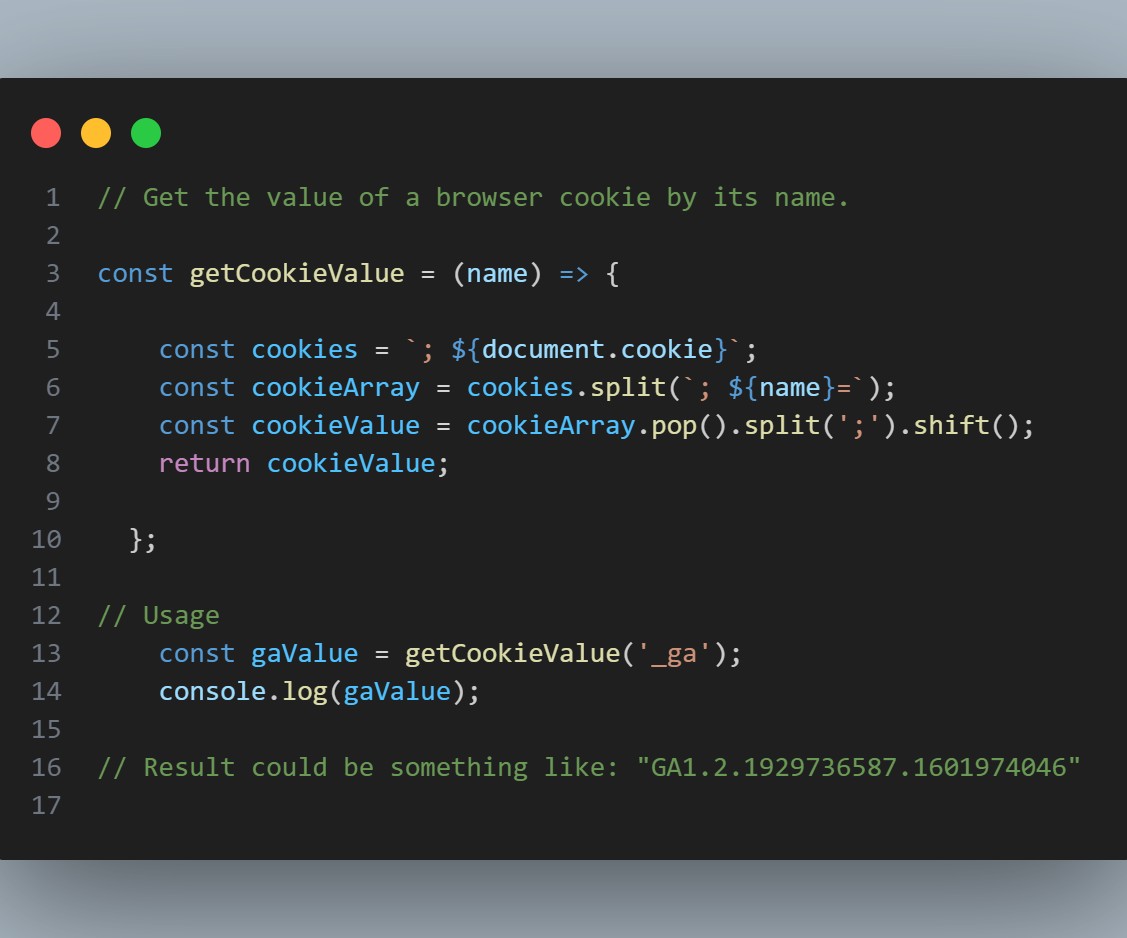
- Get the value of a browser cookie by its name
- from a JavaScript Date object.
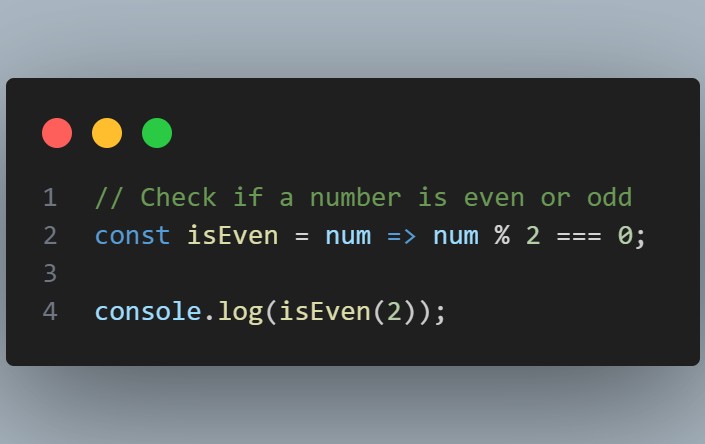
- Check if a number is even or odd
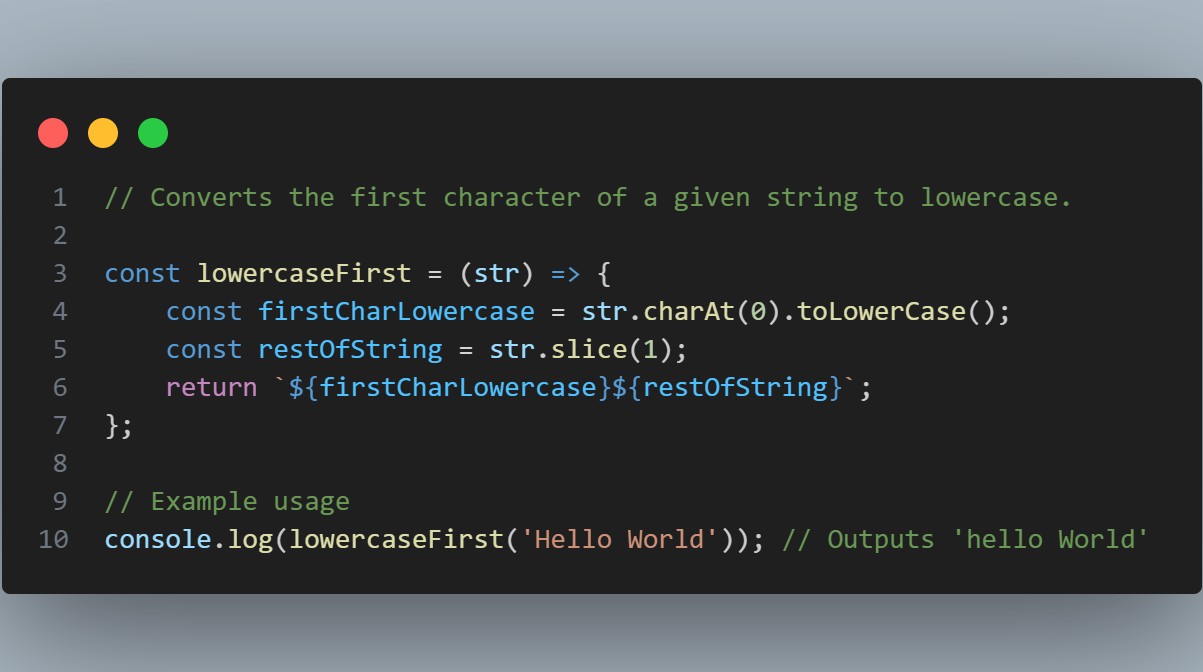
- Converts the first character of a given string to lowercase
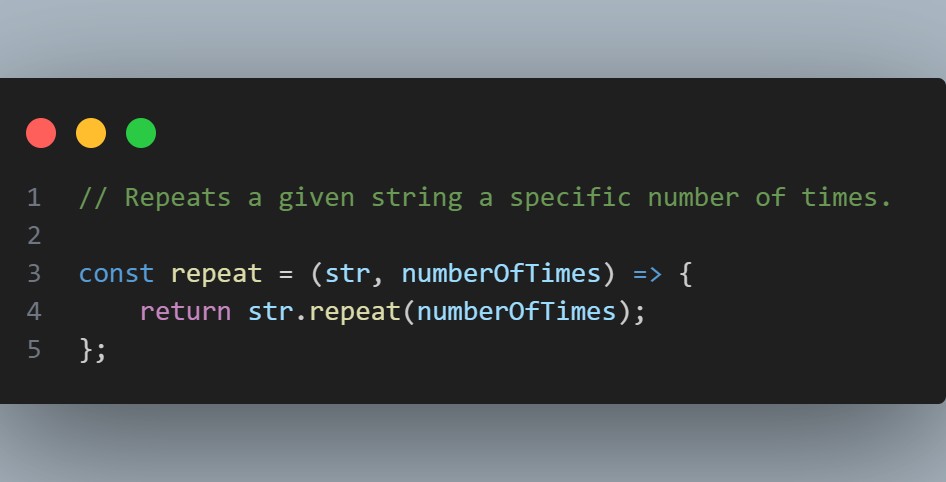
- Repeats a given string a specific number of times
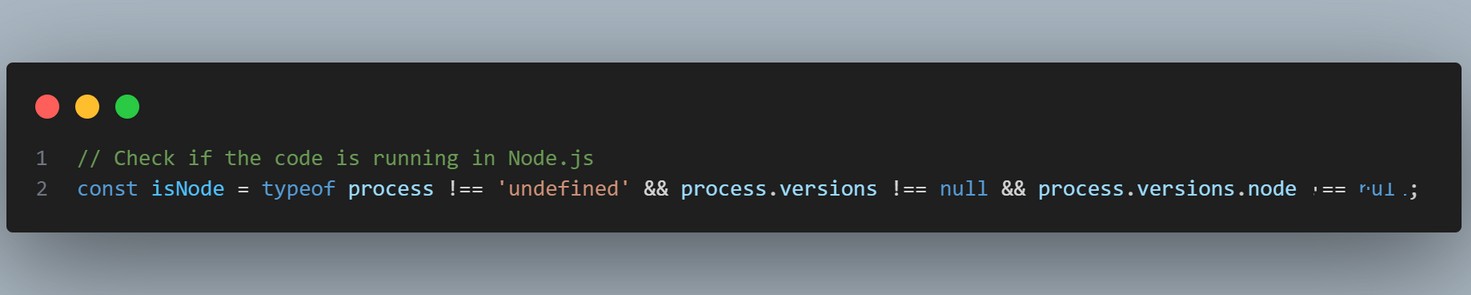
- Check if the code is running in Node.js
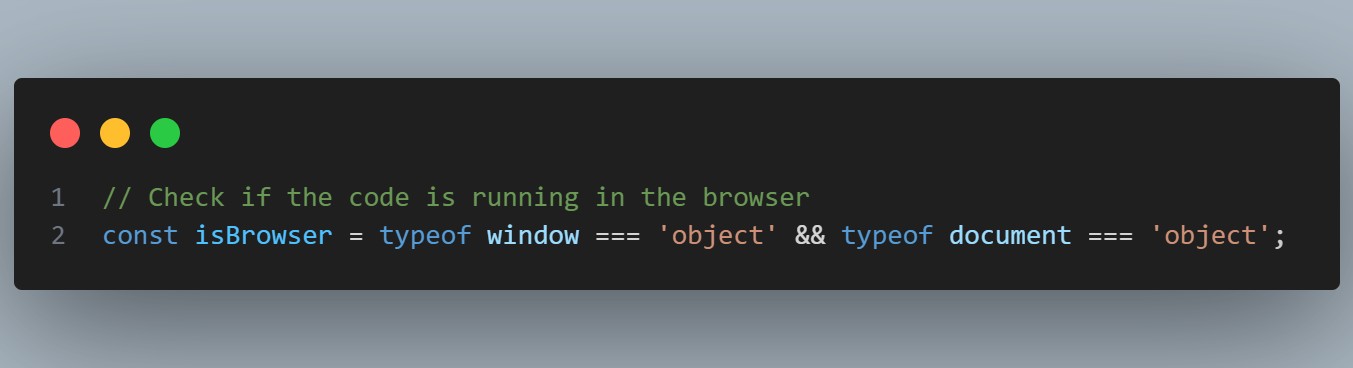
- Check if the code is running in the browser
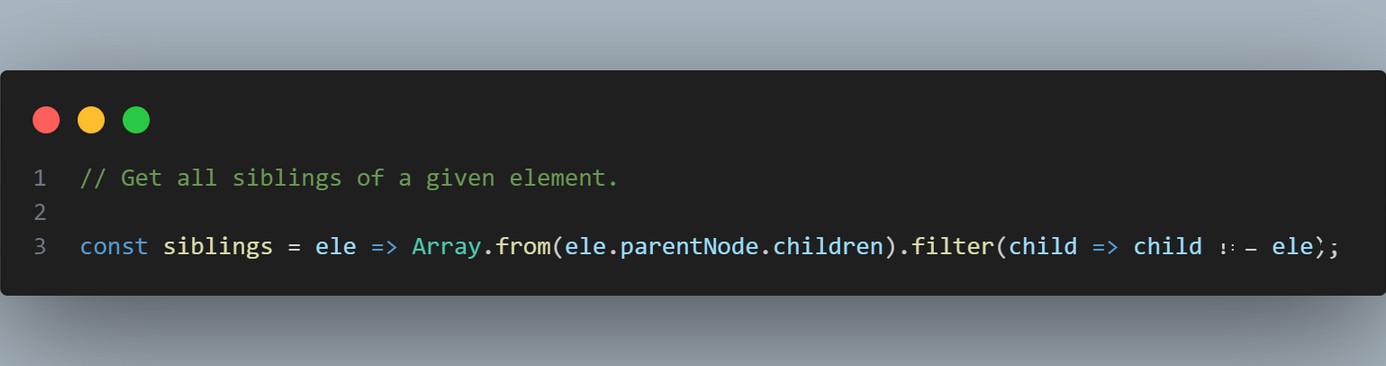
- Get all siblings of a given element
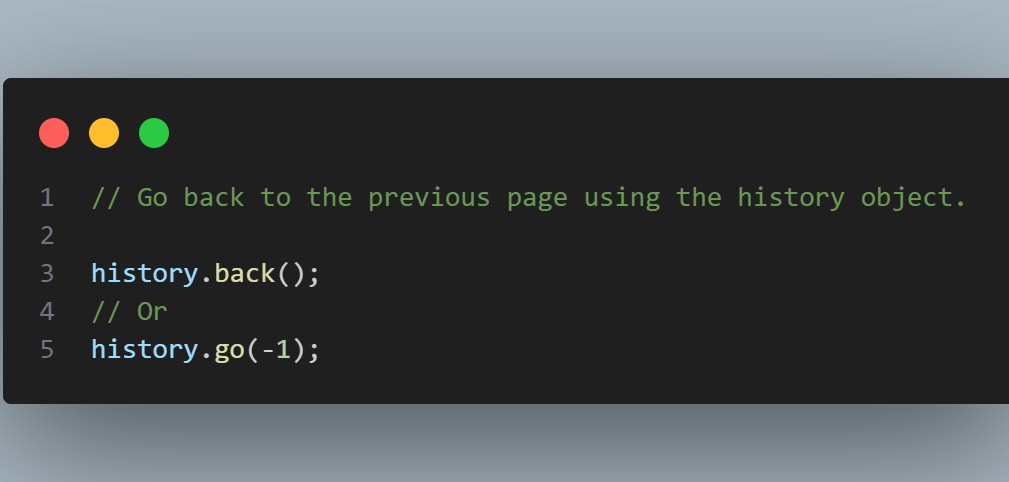
- Go back to the previous page using the history object
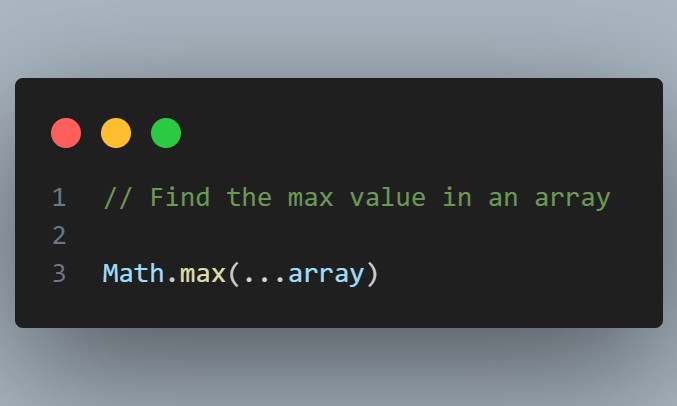
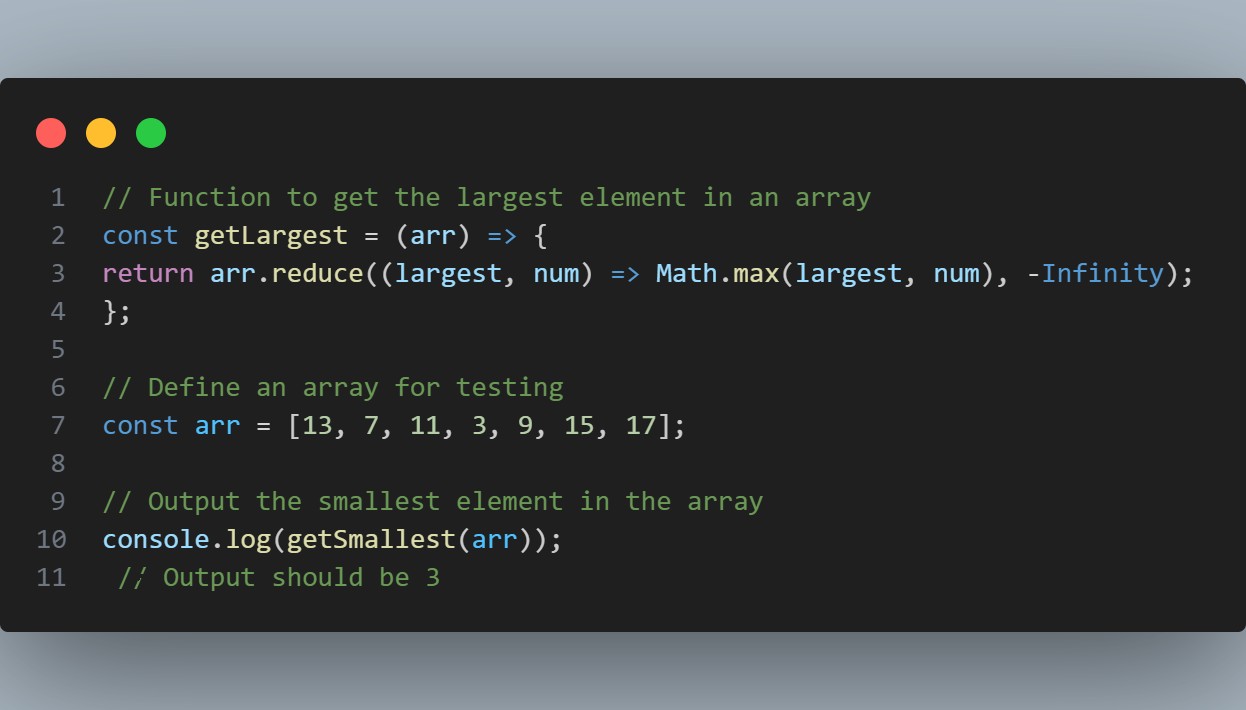
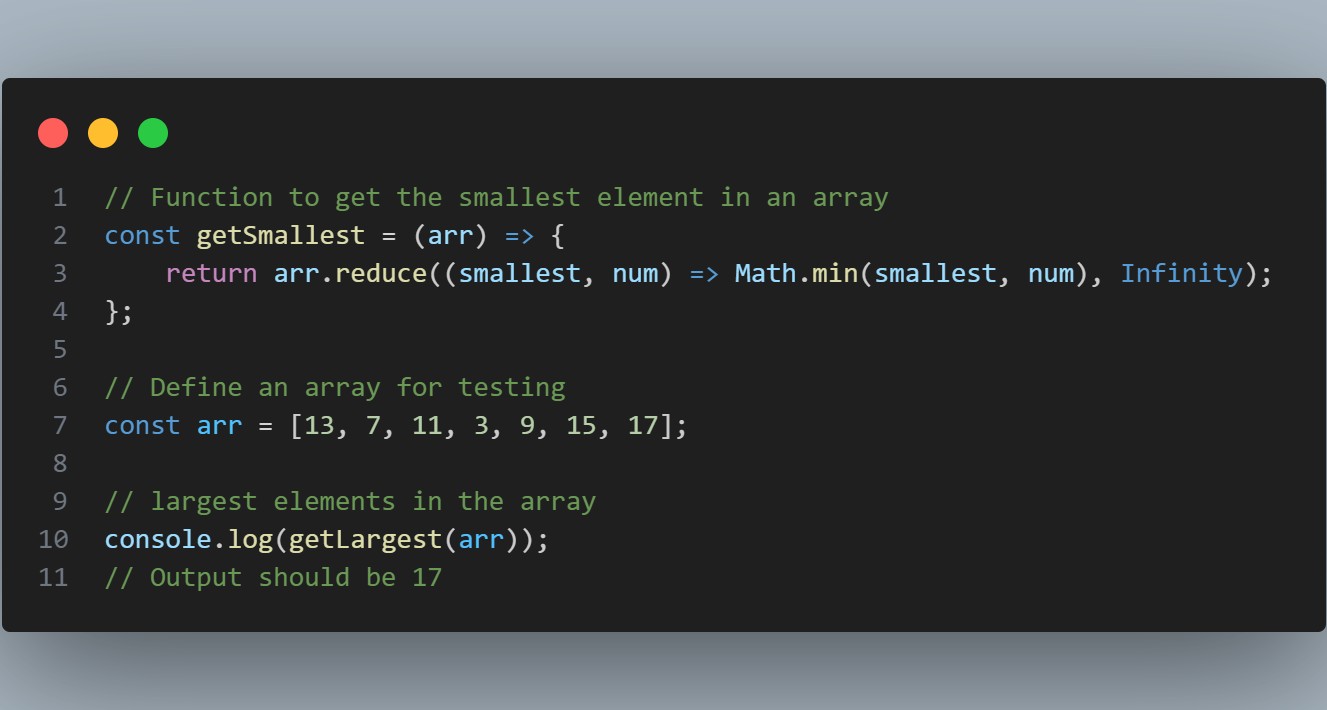
- Function to get the largest element in an array
- Function to get the smallest element in an array
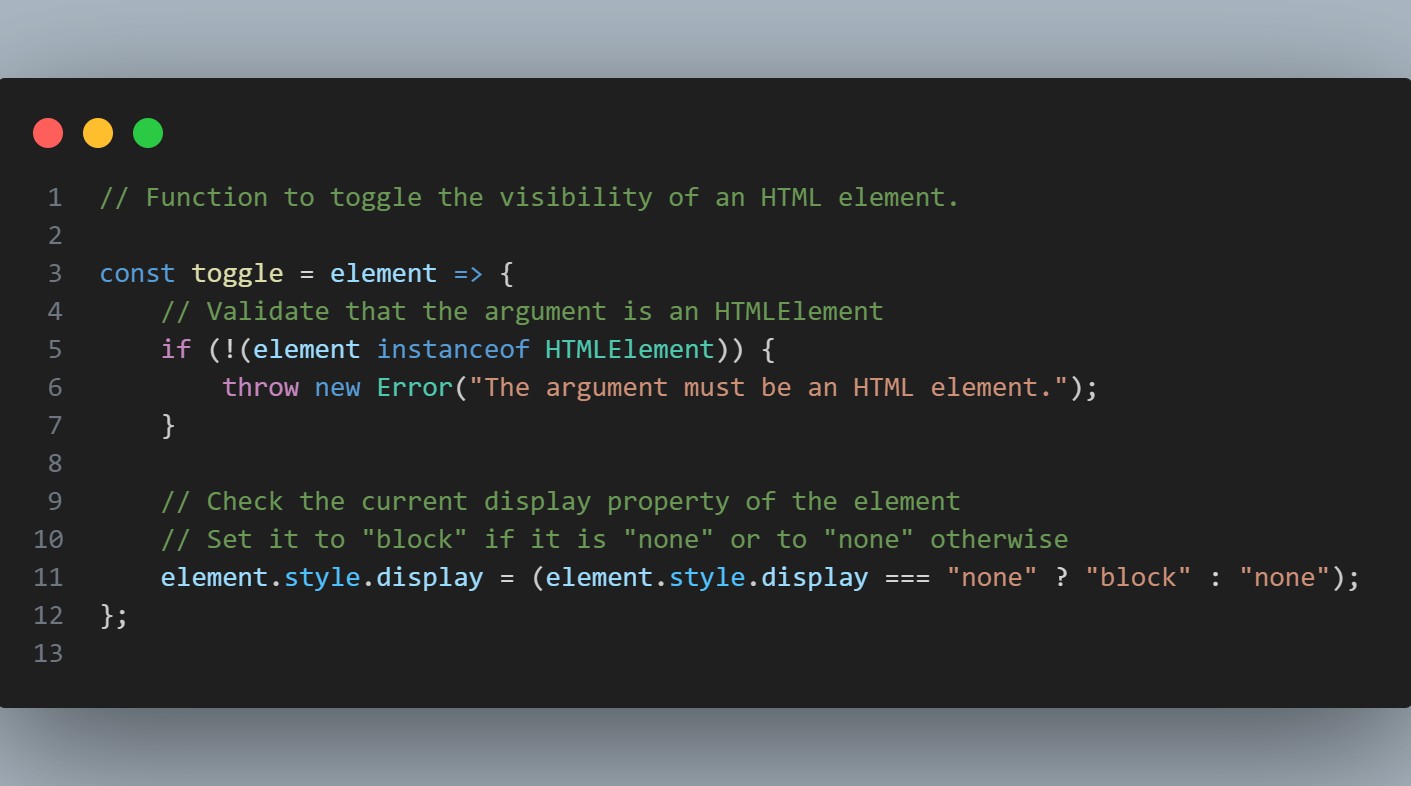
- Function to toggle the visibility of an HTML element
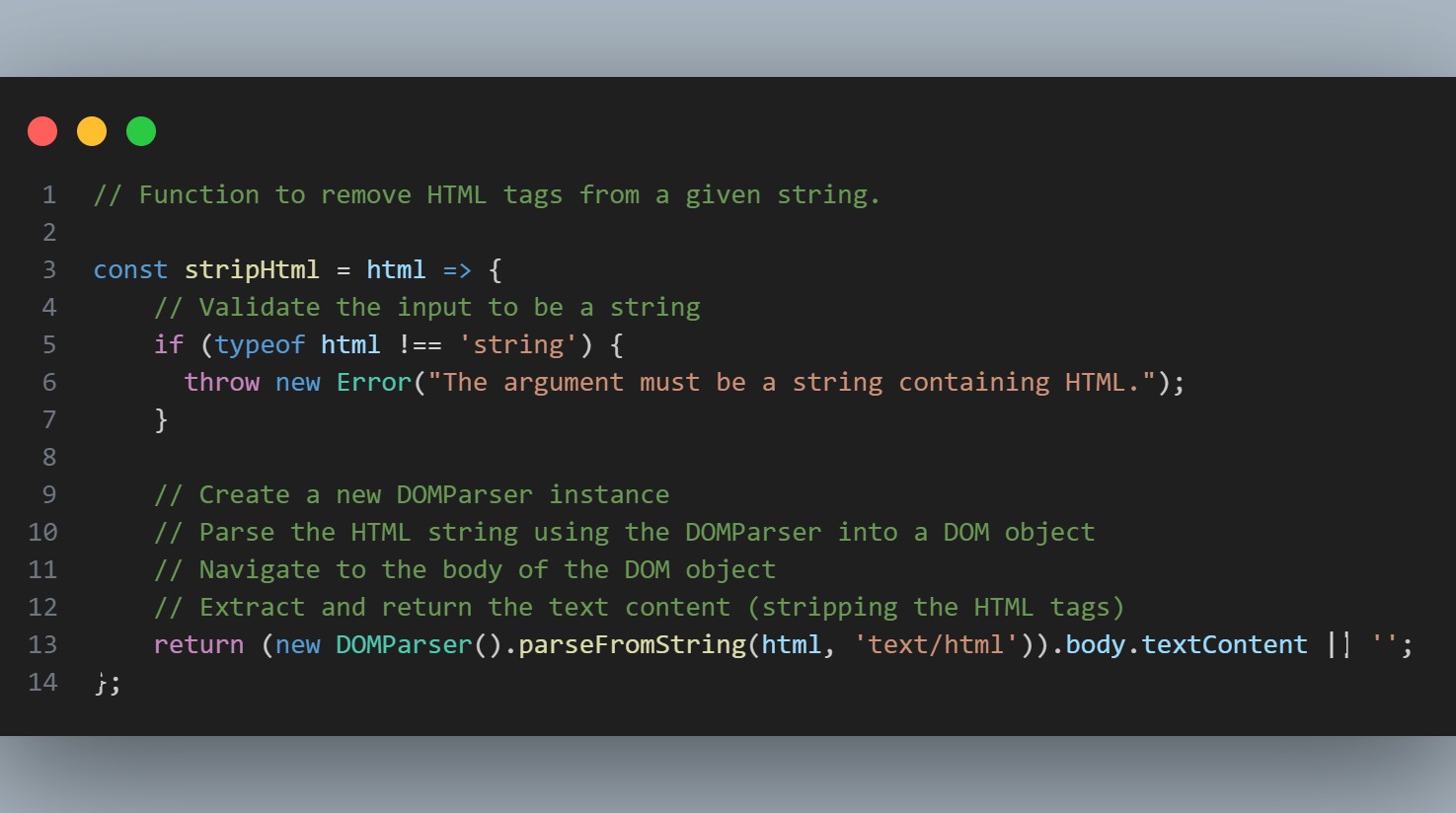
- Function to remove HTML tags from a given String
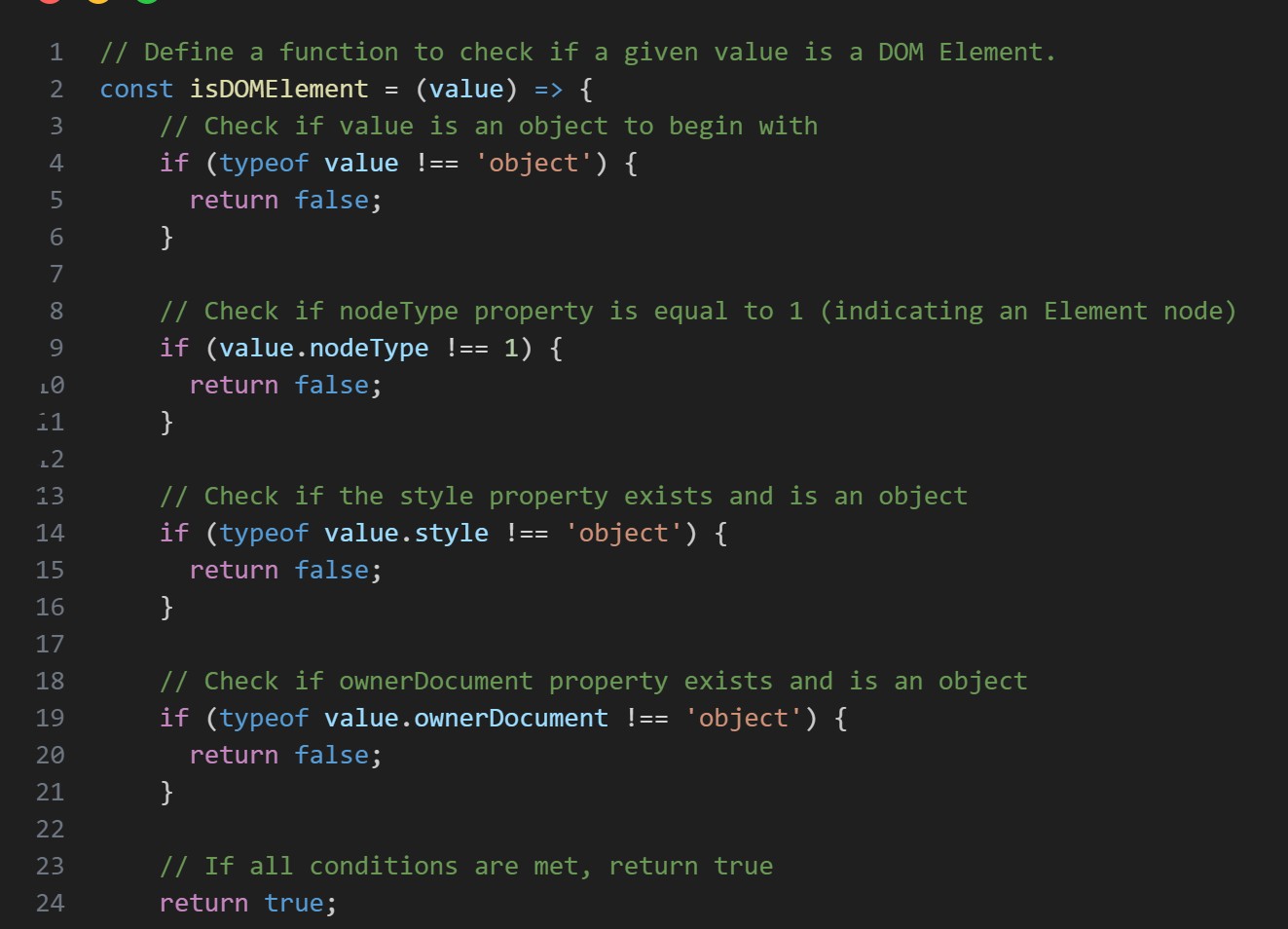
- Define a function to check if a given value is a DOM Element
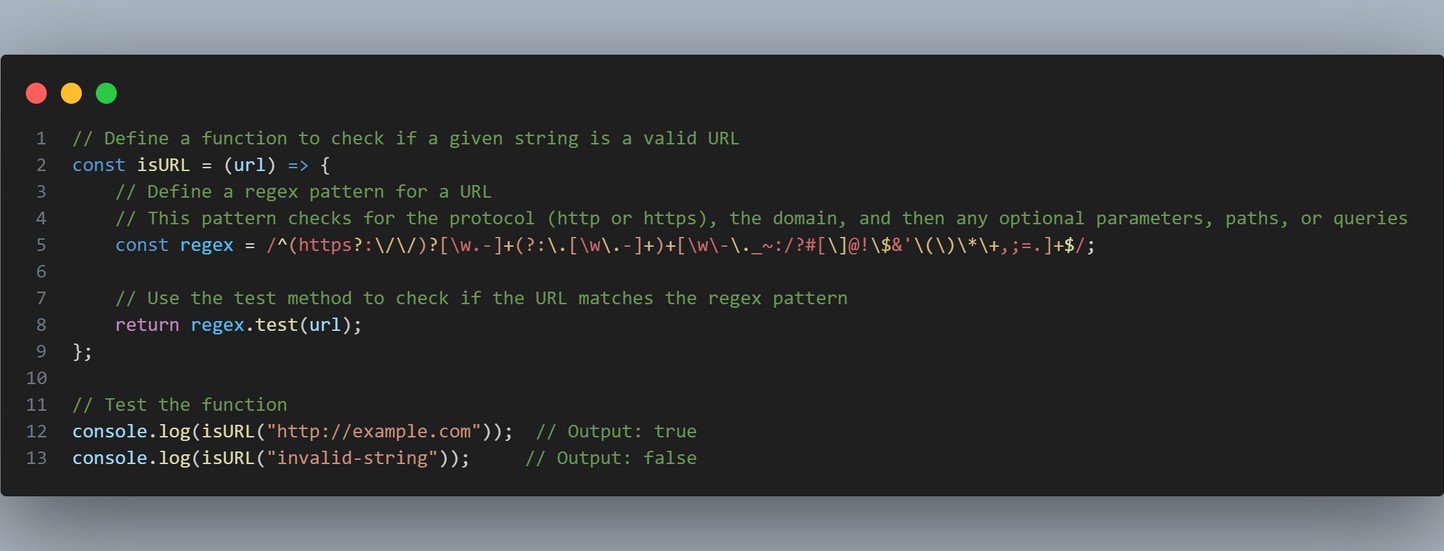
- Define a function to check if a given string is a valid URL
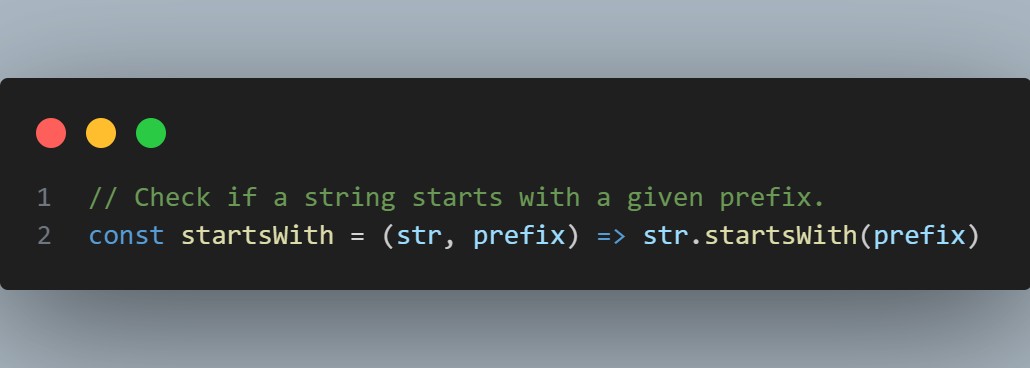
- Check if a string starts with a given prefix
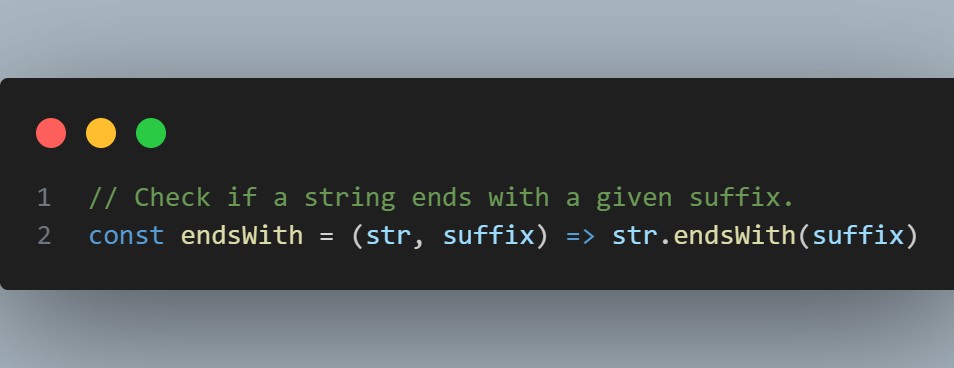
- Check if a string ends with a given suffix
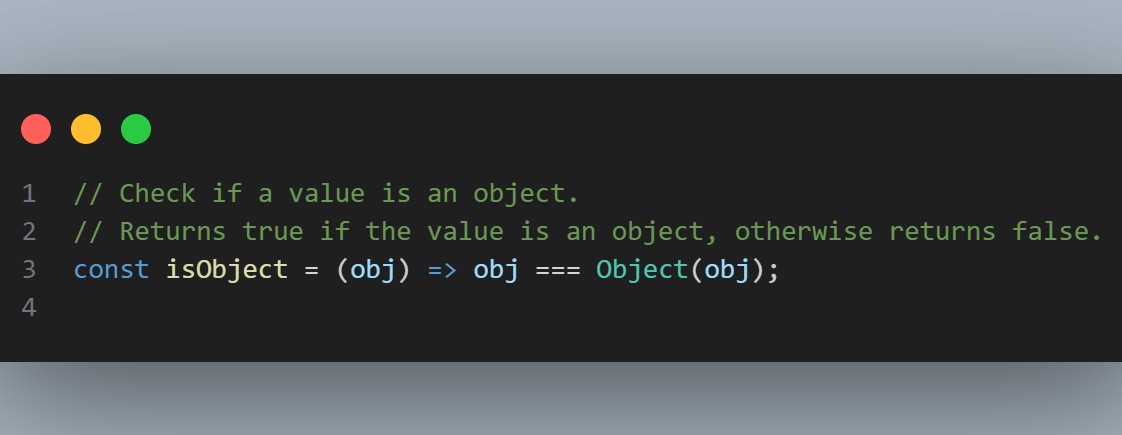
- Check if a value is an object
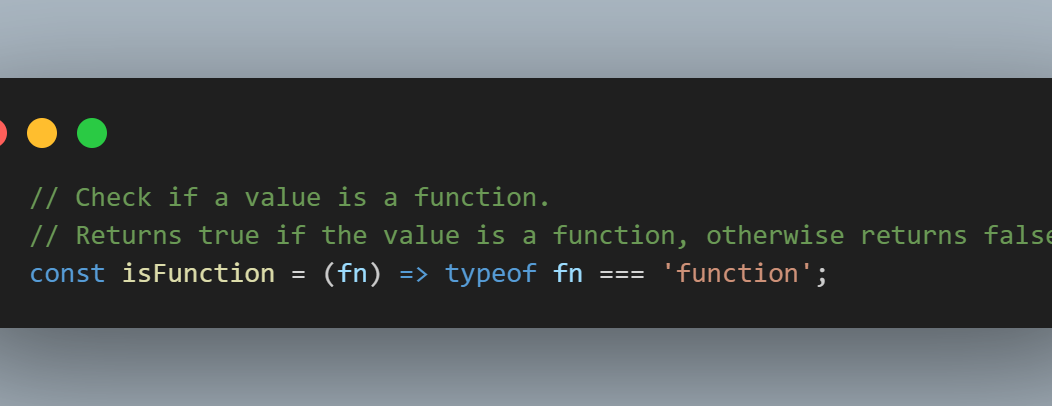
- Check if a value is a function
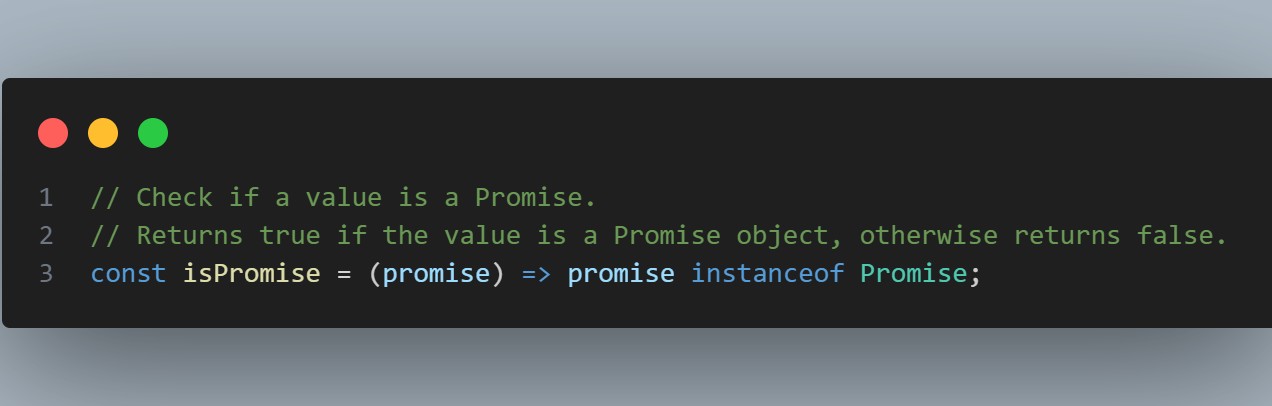
- Check if a value is a Promise
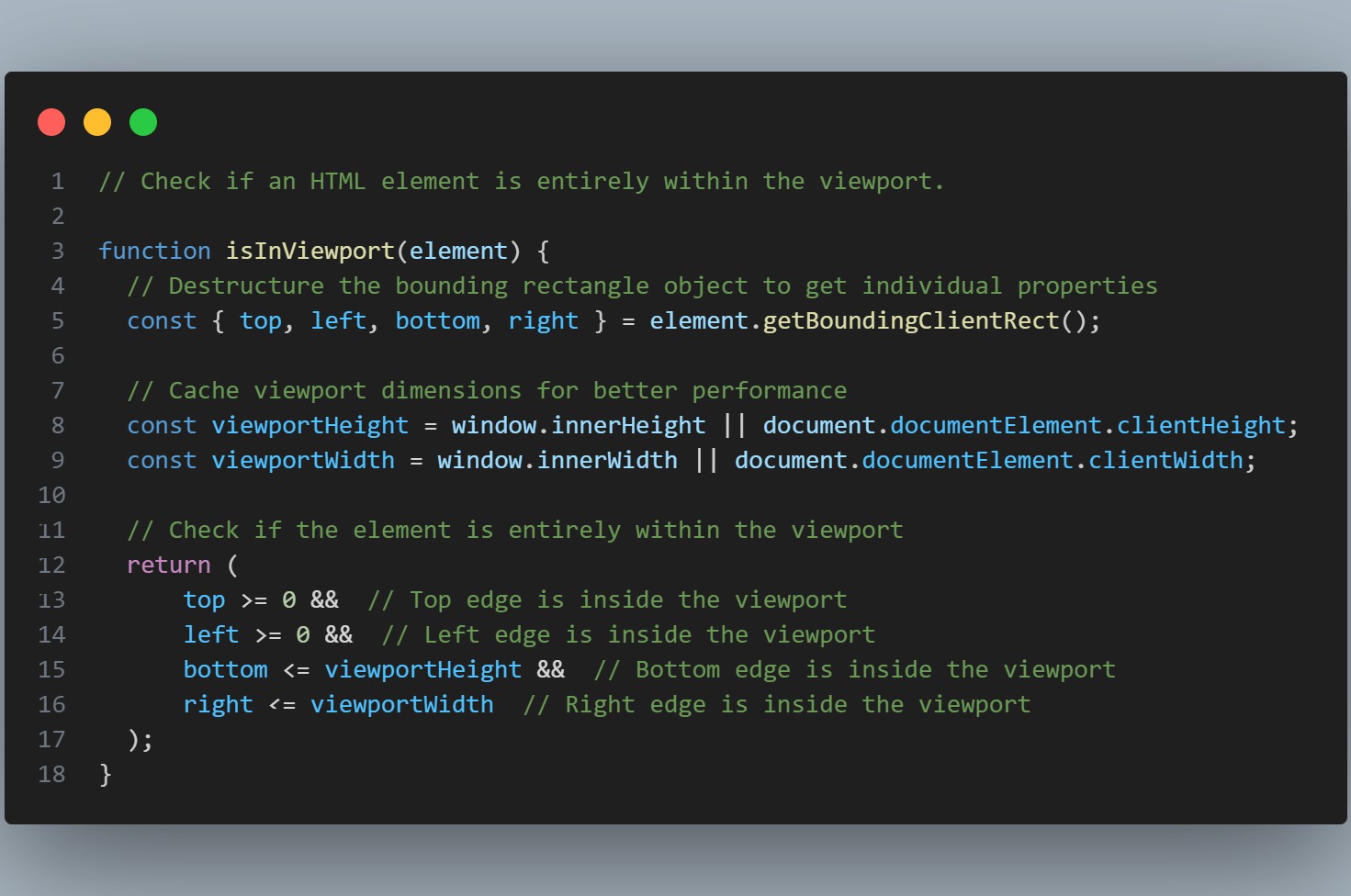
- Check if an HTML element is entirely within the viewport
Generate a random string
const randomString = () => Math.random().toString(36).slice(2);
Generate a random string of a given length
const randomString = (length = 10) => {
let result = "";
while (result.length < length) {
result += Math.random().toString(36).slice(2);
}
returr;
result.slice(0, length);
};
Copy content to the clipboard
const copyToClipboard = (text) => navigator.clipboard.writeText(text);
copyToClipboard("Hello World");
Clear all cookies
const clearcookies = document.cookie
.split(";")
.forEach((cookie) => (document.cookie = cookie.replace(/=.*/, `=;expires=$(new Date(0). toUTCString()} ;path=/`,)),);
Get the selected text
const getSelectedText = () => window.getSelection().toString();
getSelectedText();
Scroll to the top of the page
const goToTop = () => window.scrollTo(0, 0);
goToTop();
Check whether the user has scrolled to the bottom of a page
const scrolledToBottom = () => document.documentElement.clientHeight + window.scrollY >= document.documentElement.scrollHeight
Find out whether the current tab is active
const isTabInView = () => !document.hidden
Redirect the user to a URL
const redirect = url => location.href = url
redirect("https://www.google.com/")
Open the browser print box
const showPrintDialog = ()
window.print()
Generate a random boolean value
// Returns a random boolean value (true or false)
const randomBoolean = () => Math.random() >= 0.5;
randomBoolean();
Generate a random number between two values

Check if a given number is an integer

Remove duplicate values in an array

[Get the unique values in an array]

Check if a variable is an array

Check if the date is Weekend

Calculate number of days between two dates

Capitalize a String

Get the day of the year from a date

Check if a string is a palindrome

Get the first n elements of an array

Get the last n elements of an array

Remove all vowels from a string

Check if a string contains a substring

Get the current time in hh:mm:ss format

Check if an object is empty

not empty


Get the current date and time

Reverse a String

Sort Arrays

Extract the Domain name from an email

Flatten an Nested Array

Generates a Random Color in Hexadecimal Format

Checks if a given value is a valid Hexadecimal Color Code

Get the current time in a specific timezone

Convert a String to kebab-case

Shuffle an Array

Shuffle an array using the Fisher-Yates (Knuth) Shuffle algorithm

Convert RGB color code to valid Hexadecimal color code

Truncate a number to a fixed decimal point

Remove falsy values from Array

A function that toggles a boolean value

A concise way to swap the values of two variables using array

The concat() method returns a new array containing elements from both arr1 and arr2.

The spread operator is concise and visually clear. It takes the elements from both arrays and creates a new array.

This approach modifies arr1 in place by using push() along with apply() to add elements from arr2.

The spread operator is used to expand the elements of arr2 into individual arguments for the push() method.

The spread operator is used to expand the elements of arr2 as arguments to the concat() method.

JavaScript primitives Truncate string at the end

The function will truncate the input string to the specified length and add an ellipsis (...) at the end if the string is longer than the specified length.

The function is to truncate the input string while keeping the specified number of characters from the start and end, and adding an ellipsis (...) in the middle.

Get the value of a browser cookie by its name

from a JavaScript Date object.

Check if a number is even or odd

Converts the first character of a given string to lowercase

Repeats a given string a specific number of times

Check if the code is running in Node.js

Check if the code is running in the browser

Get all siblings of a given element

Go back to the previous page using the history object

Function to get the largest element in an array

Function to get the smallest element in an array

Function to toggle the visibility of an HTML element

Function to remove HTML tags from a given String

Define a function to check if a given value is a DOM Element

Define a function to check if a given string is a valid URL

Check if a string starts with a given prefix

Check if a string ends with a given suffix

Check if a value is an object

Check if a value is a function

Check if a value is a Promise

Check if an HTML element is entirely within the viewport